

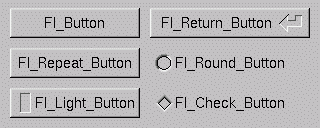
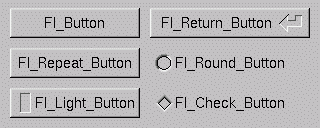
For all of these buttons you just need to include the corresponding <FL/Fl_xyz_Button.H> header file. The constructor takes the bounding box of the button and optionally a label string:
Fl_Button *button = new Fl_Button(x, y, width, height, "label"); Fl_Light_Button *lbutton = new Fl_Light_Button(x, y, width, height); Fl_Round_Button *rbutton = new Fl_Round_Button(x, y, width, height, "label");Each button has an associated type() which allows it to behave as a push button, toggle button, or radio button:
button->type(0); lbutton->type(FL_TOGGLE_BUTTON); rbutton->type(FL_RADIO_BUTTON);For toggle and radio buttons, the value() method returns the current button state (0 = off, 1 = on). The set() and clear() methods can be used on toggle buttons to turn a toggle button on or off, respectively. Radio buttons can be turned on with the setonly() method; this will also turn off other radio buttons in the same group.
The value() method is used to get or set the string that is displayed:
Fl_Input *input = new Fl_Input(x, y, width, height, "label");
input->value("Now is the time for all good men...");
The string is copied to the widget's own storage when you set the value() of the widget.

You can change the size and position by using the position(), resize(), and size() methods:
button->position(x, y); group->resize(x, y, width, height); window->size(width, height);If you change a widget's size or position after it is displayed you will have to call redraw() on the widget's parent.
There are symbols for naming some of the more common colors:
button->color(FL_RED);Similarly, the label color can be set using the labelcolor() method:
button->labelcolor(FL_WHITE);
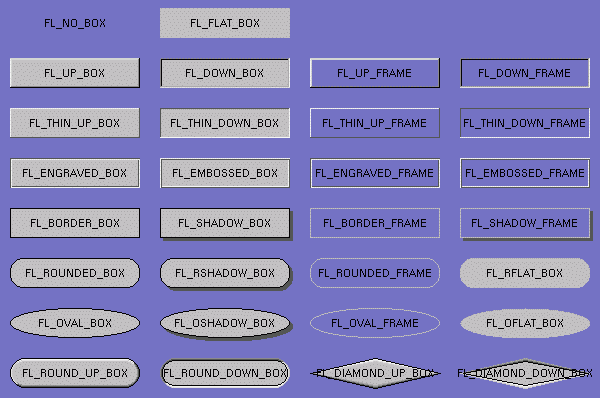
The type Fl_Boxtype stored and returned in Fl_Widget::box() is an enumeration defined in <Enumerations.H>:

FL_NO_BOX means nothing is drawn at all, so whatever is already on the screen remains. The FL_..._FRAME types only draw their edges, leaving the interior unchanged. In the above diagram the blue color is the area that is not drawn by the box.
You can define your own boxtypes by making a small function that draws the box and adding it to the table of boxtypes.
void xyz_draw(int x, int y, int w, int h, Fl_Color c) {
...
}
A simple drawing function might fill a rectangle with the given color
and then draw a black outline:
void xyz_draw(int x, int y, int w, int h, Fl_Color c) {
fl_color(c);
fl_rectf(x, y, w, h);
fl_color(FL_BLACK);
fl_rect(x, y, w, h);
}
#define XYZ_BOX FL_FREE_BOXTYPE Fl::set_boxtype(XYZ_BOX, xyz_draw, 1, 1, 2, 2);The last 4 arguments to Fl::set_boxtype() are the offsets for the bounding box that should be subtracted when drawing the label inside the box.
Label types are actually indexes into a table of functions that draw them. The primary purpose of this is to let you reuse the label() pointer as a pointer to arbitrary data such as a bitmap or pixmap. You can also use this to draw the labels in ways inaccessible through the fl_font mechanisim (e.g. FL_ENGRAVED_LABEL) or with program-generated letters or symbology.
void xyz_draw(Fl_Label *label, int x, int y, int w, int h, Fl_Align align) {
...
}
The label should be drawn inside this bounding box, even if
FL_ALIGN_INSIDE is not enabled. The function is not called if the
label value is NULL.
The measure function is called with a pointer to a Fl_Label structure and references to the width and height:
void xyz_measure(Fl_Label *label, int &w, int &h) {
...
}
It should measure the size of the label and set w and h
to the size it will occupy.
#define XYZ_LABEL FL_FREE_LABELTYPE Fl::set_labeltype(XYZ_LABEL, xyz_draw, xyz_measure);The label type number n can be any integer value starting at the constant FL_FREE_LABELTYPE. Once you have added the label type you can use the labeltype() method to select your label type.
The Fl::set_labeltype method can also be used to overload an existing label type such as FL_NORMAL_LABEL.

void xyz_callback(Fl_Widget *w, void *data) {
...
}
The callback() method sets the callback function for a
widget. You can optionally pass a pointer to some data needed for the
callback:
int xyz_data; button->callback(xyz_callback, data);Normally callbacks are performed only when the value of the widget changes. You can change this using the when() method:
button->when(FL_WHEN_NEVER); button->when(FL_WHEN_CHANGED); button->when(FL_WHEN_RELEASE); button->when(FL_WHEN_RELEASE_ALWAYS); button->when(FL_WHEN_ENTER_KEY); button->when(FL_WHEN_ENTER_KEY_ALWAYS); button->when(FL_WHEN_CHANGED | FL_WHEN_NOT_CHANGED);
button->shortcut(FL_Enter); button->shortcut(FL_SHIFT + 'b'); button->shortcut(FL_CTRL + 'b'); button->shortcut(FL_ALT + 'b'); button->shortcut(FL_CTRL + FL_ALT + 'b'); button->shortcut(0); // no shortcutThe shortcut value is the key event value (the ASCII value or one of the special keys like FL_Enter) combined with any modifiers (like shift, alt, and control).