
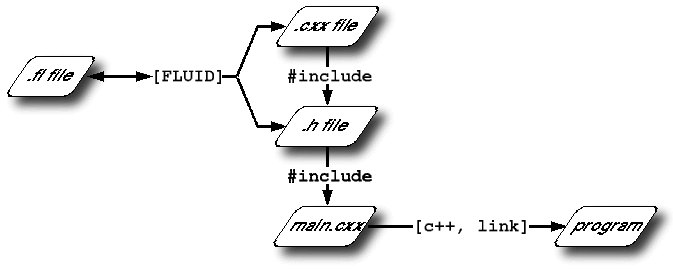
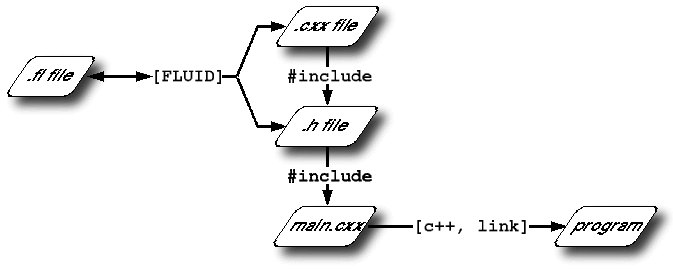
FLUID edits and saves its state in ".fl" files. These files are text, and you can (with care) edit them in a text editor, perhaps to get some special effects.
FLUID can "compile" the .fl file into a .cxx and a .h file. The .cxx file defines all the objects from the .fl file and the .h file declares all the global ones.
A simple program can be made by putting all your code (including a main() function) into the .fl file and thus making the .cxx file a single source file to compile. Most programs are more complex than this, so you write other .cxx files that call the FLUID functions. These .cxx files must #include the .h file or they can #include the .cxx file so it still appears to be a single source file.

Normally the FLUID file defines one or more "functions", which output C++ functions. Each function defines a one or more FLTK windows, and all the widgets that go inside those windows.
Widgets created by FLUID are either "named", "complex named" or "unnamed". A named widget has a legal C++ variable identifier as its name (i.e. only alphanumeric and underscore). In this case FLUID defines a global variable or class member that will point at the widget after the function defining it is called. A "complex named" object has punctuation such as '.' or '->' or any other symbols in its name. In this case FLUID assigns a pointer to the widget to the name, but does not attempt to declare it. This can be used to get the widgets into structures. An "unnamed" widget has a blank name and no pointer to them is stored.
Widgets may either call a named callback function that you write in another source file, or you can supply a small piece of C++ source and FLUID will write a private callback function into the .cxx file.
fluid filename.flto edit the .fl file filename.fl. If the file does not exist you will get an error pop-up, but if you dismiss it you will be editing a blank file of that name. You can run FLUID without any name, in which case you will be editing an unnamed blank setup (but you can use save-as to write it to a file).
You can provide any of the standard FLTK switches before the name:
-display host:n.n -geometry WxH+X+Y -title windowtitle -name classname -iconic -fg color -bg color -bg2 colorChanging the colors may be useful to see what your interface will look at if the user calls it with the same switches.
In the current version, if you don't go into the background (with 'then you will be able to abort FLUID by typing ^C on the terminal. It will exit immediately, losing any changes.
FLUID -c filename.flThis will read the .fl file and write filename.cxx and filename.h. The directory will be stripped, so they are written to the current directory always. If there are any errors reading or writing the files it will print the error and exit with a non-zero code. In a makefile you can use a line like this: work:
my_panels.h my_panels.cxx: my_panels.fl fluid -c my_panels.flSome versions of make will accept rules like this to allow all .fl files found to be compiled:
.SUFFIXES: .fl .cxx .h .fl.h .fl.cxx: fluid -c $<
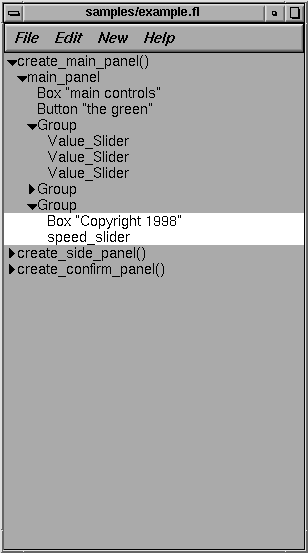
| The main window shows a menu bar and a scrolling browser of all
the defined widgets. The name of the .fl file being edited is shown in
the window title.
The widgets are stored in a hierarchy. You can open and close a level by clicking the "triangle" at the left of a widget. This widget is the parent, and all the widgets listed below it are its children. There can be zero children. The top level of the hierarchy is functions. Each of these will produce a single C++ public function in the output .cxx file. Calling the function will create all of its child windows. The second level of the hierarchy is windows. Each of these produces an instance of class Fl_Window. Below that are either widgets (subclasses of Fl_Widget) or groups of widgets (including other groups). Plain groups are for layout, navigation, and resize purposes. Tab groups provide the well-known file-card tab interface. Widgets are shown in the browser as either their name (such as "main_panel" in the example), or if unnamed as their type and label (such as "Button "the green""). |  |
You open widgets by double clicking them, or (to open several widgets you have picked) by typing the F1 key. This will bring up a control panel or window from which you can change the widget.
The menu bar at the top is duplicated as a pop-up menu on any displayed window. The shortcuts for all the menu items work in any window. The menu items are:
FLUID can also read .fd files produced by the Forms and XForms "fdesign" programs. It is best to read them with Merge. FLUID does not understand everything in a .fd file, and will print a warning message on the controlling terminal for all data it does not understand. You will probably need to edit the resulting setup to fix these errors. Be careful not to save the file without changing the name, as FLUID will write over the .fd file with its own format, which fdesign cannot read!
The output file names are the same as the .fl file, with the leading directory and trailing ".fl" stripped, and ".h" or ".cxx" appended. Currently there is no way to override this.
If the widget is a window, it is added to whatever function is selected, or contains the current selection.
If the widget is a normal widget, it is added to whatever window or group is selected. If none is, it is added to the window or group that is the parent of the current selection.
To avoid confusion, it is best to select exactly one widget before doing a paste.
Cut/paste is the only way to change the parent of a widget.
If they are all selected already then this selects all widgets in that group's parent. Repeatedly typing Alt+a will select larger and larger groups of widgets until everything is selected.
If the function contains any unnamed windows, it will be declared as returning an Fl_Window*. The unnamed window will be returned from it (more than one unnamed window is useless). If the function contains only named windows it will be declared as returning void.
It is possible to make the .cxx output be a self-contained program that can be compiled and executed. This is done by deleting the function name, in which case "main(argc,argv)" is used. The function will call show() on all the windows it creates and then call Fl::run(). This can be used to test resize behavior or other parts of the user interface. I'm not sure if it is possible to create really useful programs using just FLUID.
You can change the function name by double clicking the function.
You also get the window's control panel, which is almost exactly the same as any other Fl_Widget, and is described in the next chapter.
When you create the widget you will get the widget's control panel, described in the next chapter.
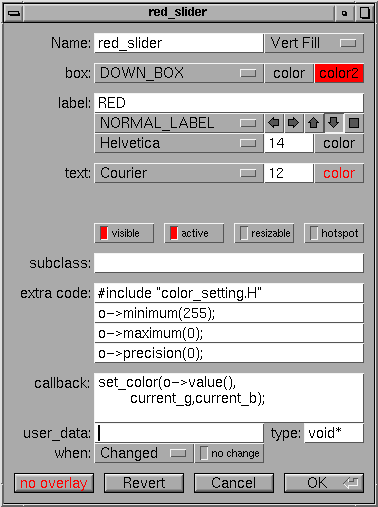
| When you double-click a widget or a set of widgets you will get
the "widget attribute panel".
When you change attributes using this panel, the changes are reflected immediately in the window. It is useful to hit the "no overlay" button (or type Alt+o) to hide the red overlay so you can see the widgets more accurately, especially when setting the box type. If you have several widgets selected, they may have different values for the fields. In this case the value for one of the widgets is shown. But if you change this value, all the selected widgets are changed to the new value. Hitting "OK" makes the changes permanent. Selecting a different widget also makes the changes permanent. FLUID checks for simple syntax errors in any code (such as mismatched parenthesis) before saving any text. |  |
You can name several widgets with "name[0]", "name[1]", "name[2]", etc. This will cause FLUID to declare an array of pointers. The array is big enough that the highest number found can be stored. All widgets that in the array must be the same type.
Many widgets will work, and draw faster, with a "frame" instead of a "box". A frame does not draw the colored interior, leaving whatever was already there visible. Be careful, as FLUID may draw this ok but the real program leave unwanted stuff inside the widget.
If a window is filled with child widgets, you can speed up redrawing by changing the window's box type to "NO_BOX". FLUID will display a checkerboard for any areas that are not colored in by boxes (notice that this checkerboard is not drawn by the resulting program, instead random garbage is left there).
The color to draw the box with.
Some widgets will use this color for certain parts. FLUID does not always show the result of this: this is the color buttons draw in when pushed down, and the color of input fields when they have the focus.
You can put newlines into the string to make multiple lines, the easiest way is by typing ctrl+j.
From this menu you can also pick "Image...". This lets you use the contents of an image file (currently an xpm pixmap or xbm bitmap) to label the widget.
Only one child can be resizable. Turning this on turns it off for other children.
You can get more complex behavior by making invisible boxes the resizable widget, or by using hierarchies of groups. Unfortunatley the only way to test it is to compile the program. Resizing the FLUID window is not the same as what will happen in the user program.
In addition, no #include header file is put in the .h file. You must provide a #include line as the first of the "extrawhich declares your subclass.
The class had better be similar to the class you are spoofing. It does not have to be a subclass. It is sometimes useful to change this to another FLTK class: currently the only way to get a double-buffered window is to change this field for the window to "Fl_Double_Window" and to add "#include <FL/Fl_Double_Window.h>" to the extra code.
If the text starts with a '#' or the word "extern" then FLUID thinks this is an "include" line, and it is written to the .h file. If the same include line occurs several times then only one copy is written.
All other lines are "code" lines. The widget being constructed is pointed to by the local variable 'o'. The window being constructed is pointed to by the local variable 'w'. You can also access any arguments passed to the function here, and any named widgets that are before this one.
FLUID will check for matching parenthesis, braces, and quotes, but does not do much other error checking. Be careful here, as it may be hard to figure out what widget is producing an error in the compiler. If you need more than 4 lines you probably should call a function in your own .cxx code.
A name names a function in your own code. It must be declared as "voidname>(<class>*,void*)".
A code snippet is inserted into a static function in the .cxx output file. The function prototype is "voidclass>*so you can refer to the widget as 'o' and the user_data as 'v'. FLUID will check for matching parenthesis, braces, and quotes, but does not do much other error checking. Be careful here, as it may be hard to figure out what widget is producing an error in the compiler.
If the callback is blank then no callback is set.
This is a value for the user_data() of the widget. If blank the default value of zero is used. This can be any piece of C code that can be put "(void*)(<here>)".
There are rare but useful other values for the when() field that are not in the menu. You should use the extra code fields to put these values in.
Double-clicking a window name in the browser will display it, if not displayed yet. From this display you can select widgets, sets of widgets, and move or resize them. To close a window either double-click it or type Esc.
To select a widget, click it. To select several widgets drag a rectangle around them. Holding down shift will toggle the selection of the widgets instead.
You cannot pick hidden widgets. You also cannot choose some widgets if they are completely overlapped by later widgets. Use the browser to select these widgets.
The selected widgets are shown with a red "overlay" line around them. You can move the widgets by dragging this box. Or you can resize them by dragging the outer edges and corners. Hold down the Alt key while dragging the mouse to defeat the snap-to-grid effect for fine positioning.
If there is a tab box displayed you can change which child is visible by clicking on the file tabs. The child you pick is selected.
The arrow, tab, and shift+tab keys "navigate" the selection. Left, right, tab, or shift+tab move to the next or previous widgets in the hierarchy. Hit the right arrow enough and you will select every widget in the window. Up/down widgets move to the previous/next widgets that overlap horizontally. If the navigation does not seem to work you probably need to "Sort" the widgets. This is important if you have input fields, as FLTK uses the same rules when using arrow keys to move between input fields.
To "open" a widget, double click it. To open several widgets select them and then type F1 or pick "Edit/Open" off the pop-up menu.
Type Alt+o to temporarily toggle the overlay off without changing the selection, so you can see the widget borders.
You can resize the window by using the window manager border controls. FLTK will attempt to round the window size to the nearest multiple of the grid size and makes it big enough to contain all the widgets (it does this using illegal X methods, so it is possible it will barf with some window managers!). Notice that the actual window in your program may not be resizable, and if it is, the effect on child widgets may be different.
The panel for the window (which you get by double-clicking it) is almost identical to the panel for any other Fl_Widget. There are three extra items:
Selecting "Image..." off the label style pull-down menu will bring up a file chooser from which you pick the image file. If an image has already been chosen, you can change the image used by picking "Image..." again. The name of the image will appear in the "label" field, but you can't edit it.
The contents of the image file are written to the .cxx file, so if you wish to distribute the C code, you only need to copy the .cxx file, not the images. If many widgets share the same image then only one copy is written.
However the file name is stored in the .fl file, so to read the .fl file you need the image files as well. Filenames are relative to the location the .fl file is (not necessarily the current directory). I recommend you either put the images in the same directory as the .fl file, or use absolute path names.
FLUID runs using the default visual of your X server. This may be 8 bits, which will give you dithered images. You may get better results in your actual program by adding the code "Fl::visual(FL_RGB)" to your code right before the first window is displayed.
All widgets with the same image on them share the same code and source X pixmap. Thus once you have put an image on a widget, it is nearly free to put the same image on many other widgets.
If you are using a painting program to edit an image: the only way to convince FLUID to read the image file again is to remove the image from all widgets that are using it (including ones in closed windows), which will cause it to free its internal copy, and then set the image again. You may find it easier to exit FLUID and run it again.
Don't rely on how FLTK crops images that are outside the widget, as this may change in future versions! The cropping of inside labels will probably be unchanged.
To more accurately place images, make a new "box" widget and put the image in that as the label. This is also how you can put both an image and text label on the same widget. If your widget is a button, and you want the image inside it, you must change the button's boxtype to FL_UP_FRAME (or another frame), otherwise when it is pushed it will erase the image.
FLUID will read X bitmap files. These files have C source code to define a bitmap. Sometimes they are stored with the ".h" or ".bm" extension rather than the standard ".xbm".
FLUID will output code to construct an Fl_Bitmap widget and use it to label the widget. The '1' bits in the bitmap are drawn using the label color of the widget. You can change the color in FLUID. The '0' bits are transparent.
The program "bitmap" on the X distribution does an ok job of editing bitmaps.
FLUID will read X pixmap files as used by the libxpm library. These files have C source code to define a pixmap. The filenames usually have a ".xpm" extension.
FLUID will output code to construct an Fl_Pixmap widget and use it to label the widget. The label color of the widget is ignored, even for 2-color images that could be a bitmap.
XPM files can mark a single color as being transparent. Currently FLTK and FLUID simulate this transparency rather badly. It will use the color() of the widget as the background, and all widgets using the same pixmap are assummed to have the same color. This may be fixed in the future or on non-X systems.
I have not found any good editors for small iconic pictures. For pixmaps I have used XPaint. This (and most other) painting programs are designed for large full color images and are difficult to use to edit an image of small size and few colors.
FLUID will also read GIF image files. These files are often used on html documents to make icons. This lets you use nice icons that you steal off the net in your user interface.
FLUID converts these into (modified) XPM format and uses an Fl_Pixmap widget to label the widget. Transparency is handled the same as for xpm files. Notice that the conversion removes the compression, so the code may be much bigger than the .gif file. Only the first image of an animated gif file is used.
Behavior and performance with large .gif files is not guaranteed!