
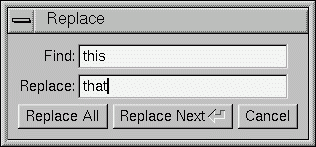
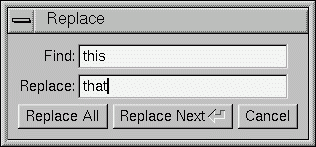
Figure 4-1: The search and replace dialog.
This chapter takes you through the design of a simple FLTK-based text editor.
Since this will be the first big project you'll be doing with FLTK, lets define what we want our text editor to do:
Now that we've outlined the goals for our editor, we can begin with the design of our GUI. Obviously the first thing that we need is a window, which we'll place inside a class called EditorWindow:
class EditorWindow : public Fl_Double_Window {
public:
EditorWindow(int w, int h, const char* t);
~EditorWindow();
Fl_Window *replace_dlg;
Fl_Input *replace_find;
Fl_Input *replace_with;
Fl_Button *replace_all;
Fl_Return_Button *replace_next;
Fl_Button *replace_cancel;
Fl_Text_Editor *editor;
char search[256];
};
Our text editor will need some global variables to keep track of things:
int changed = 0; char filename[256] = ""; Fl_Text_Buffer *textbuf;
The textbuf variable is the text editor buffer for our window class described previously. We'll cover the other variables as we build the application.
The first goal requires us to use a menubar and menus that define each function the editor needs to perform. The Fl_Menu_Item structure is used to define the menus and items in a menubar:
Fl_Menu_Item menuitems[] = {
{ "&File", 0, 0, 0, FL_SUBMENU },
{ "&New File", 0, (Fl_Callback *)new_cb },
{ "&Open File...", FL_CTRL + 'o', (Fl_Callback *)open_cb },
{ "&Insert File...", FL_CTRL + 'i', (Fl_Callback *)insert_cb, 0, FL_MENU_DIVIDER },
{ "&Save File", FL_CTRL + 's', (Fl_Callback *)save_cb },
{ "Save File &As...", FL_CTRL + FL_SHIFT + 's', (Fl_Callback *)saveas_cb, 0, FL_MENU_DIVIDER },
{ "New &View", FL_ALT + 'v', (Fl_Callback *)view_cb, 0 },
{ "&Close View", FL_CTRL + 'w', (Fl_Callback *)close_cb, 0, FL_MENU_DIVIDER },
{ "E&xit", FL_CTRL + 'q', (Fl_Callback *)quit_cb, 0 },
{ 0 },
{ "&Edit", 0, 0, 0, FL_SUBMENU },
{ "&Undo", FL_CTRL + 'z', (Fl_Callback *)undo_cb, 0, FL_MENU_DIVIDER },
{ "Cu&t", FL_CTRL + 'x', (Fl_Callback *)cut_cb },
{ "&Copy", FL_CTRL + 'c', (Fl_Callback *)copy_cb },
{ "&Paste", FL_CTRL + 'v', (Fl_Callback *)paste_cb },
{ "&Delete", 0, (Fl_Callback *)delete_cb },
{ 0 },
{ "&Search", 0, 0, 0, FL_SUBMENU },
{ "&Find...", FL_CTRL + 'f', (Fl_Callback *)find_cb },
{ "F&ind Again", FL_CTRL + 'g', find2_cb },
{ "&Replace...", FL_CTRL + 'r', replace_cb },
{ "Re&place Again", FL_CTRL + 't', replace2_cb },
{ 0 },
{ 0 }
};
Once we have the menus defined we can create the Fl_Menu_Bar widget and assign the menus to it with:
Fl_Menu_Bar *m = new Fl_Menu_Bar(0, 0, 512, 30); m->copy(menuitems);
We'll define the callback functions later.
To keep things simple our text editor will use the Fl_Text_Editor widget to edit the text:
w->editor = new Fl_Text_Editor(0, 30, 512, 354); w->editor->buffer(textbuf);
So that we can keep track of changes to the file, we also want to add a "modify" callback:
textbuf->add_modify_callback(changed_cb, w); textbuf->call_modify_callbacks();
Finally, we want to use a mono-spaced font like FL_COURIER:
w->editor->textfont(FL_COURIER);
We can use the FLTK convenience functions for many of the editor's dialogs, however the replace dialog needs its own custom window. To keep things simple we will have a "find" string, a "replace" string, and "replace all", "replace next", and "cancel" buttons. The strings are just Fl_Input widgets, the "replace all" and "cancel" buttons are Fl_Button widgets, and the "replace next " button is a Fl_Return_Button widget:

Figure 4-1: The search and replace dialog.
Fl_Window *replace_dlg = new Fl_Window(300, 105, "Replace"); Fl_Input *replace_find = new Fl_Input(70, 10, 200, 25, "Find:"); Fl_Input *replace_with = new Fl_Input(70, 40, 200, 25, "Replace:"); Fl_Button *replace_all = new Fl_Button(10, 70, 90, 25, "Replace All"); Fl_Button *replace_next = new Fl_Button(105, 70, 120, 25, "Replace Next"); Fl_Button *replace_cancel = new Fl_Button(230, 70, 60, 25, "Cancel");
Now that we've defined the GUI components of our editor, we need to define our callback functions.
This function will be called whenever the user changes any text in the editor widget:
void changed_cb(int, int nInserted, int nDeleted,int, const char*, void* v) {
if ((nInserted || nDeleted) && !loading) changed = 1;
EditorWindow *w = (EditorWindow *)v;
set_title(w);
if (loading) w->editor->show_insert_position();
}
The set_title() function is one that we will write to set the changed status on the current file. We're doing it this way because we want to show the changed status in the window's title bar.
This callback function will call kf_copy() to copy the currently selected text to the clipboard:
void copy_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
Fl_Text_Editor::kf_copy(0, e->editor);
}
This callback function will call kf_cut() to cut the currently selected text to the clipboard:
void cut_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
Fl_Text_Editor::kf_cut(0, e->editor);
}
This callback function will call remove_selection() to delete the currently selected text to the clipboard:
void delete_cb(Fl_Widget*, void* v) {
textbuf->remove_selection();
}
This callback function asks for a search string using the fl_input() convenience function and then calls the find2_cb() function to find the string:
void find_cb(Fl_Widget* w, void* v) {
EditorWindow* e = (EditorWindow*)v;
const char *val;
val = fl_input("Search String:", e->search);
if (val != NULL) {
// User entered a string - go find it!
strcpy(e->search, val);
find2_cb(w, v);
}
This function will find the next occurrence of the search string. If the search string is blank then we want to pop up the search dialog:
void find2_cb(Fl_Widget* w, void* v) {
EditorWindow* e = (EditorWindow*)v;
if (e->search[0] == '\0') {
// Search string is blank; get a new one...
find_cb(w, v);
return;
}
int pos = e->editor->insert_position();
int found = textbuf->search_forward(pos, e->search, &pos);
if (found) {
// Found a match; select and update the position...
textbuf->select(pos, pos+strlen(e->search));
e->editor->insert_position(pos+strlen(e->search));
e->editor->show_insert_position();
}
else fl_alert("No occurrences of \'%s\' found!", e->search);
}
If the search string cannot be found we use the fl_alert() convenience function to display a message to that effect.
This callback function will clear the editor widget and current filename. It also calls the check_save() function to give the user the opportunity to save the current file first as needed:
void new_cb(Fl_Widget*, void*) {
if (!check_save()) return;
filename[0] = '\0';
textbuf->select(0, textbuf->length());
textbuf->remove_selection();
changed = 0;
textbuf->call_modify_callbacks();
}
This callback function will ask the user for a filename and then load the specified file into the input widget and current filename. It also calls the check_save() function to give the user the opportunity to save the current file first as needed:
void open_cb(Fl_Widget*, void*) {
if (!check_save()) return;
char *newfile = fl_file_chooser("Open File?", "*", filename);
if (newfile != NULL) load_file(newfile, -1);
}
We call the load_file() function to actually load the file.
This callback function will call kf_paste() to paste the clipboard at the current position:
void paste_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
Fl_Text_Editor::kf_paste(0, e->editor);
}
The quit callback will first see if the current file has been modified, and if so give the user a chance to save it. It then exits from the program:
void quit_cb(Fl_Widget*, void*) {
if (changed && !check_save())
return;
exit(0);
}
The replace callback just shows the replace dialog:
void replace_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
e->replace_dlg->show();
}
This callback will replace the next occurence of the replacement string. If nothing has been entered for the replacement string, then the replace dialog is displayed instead:
void replace2_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
const char *find = e->replace_find->value();
const char *replace = e->replace_with->value();
if (find[0] == '\0') {
// Search string is blank; get a new one...
e->replace_dlg->show();
return;
}
e->replace_dlg->hide();
int pos = e->editor->insert_position();
int found = textbuf->search_forward(pos, find, &pos);
if (found) {
// Found a match; update the position and replace text...
textbuf->select(pos, pos+strlen(find));
textbuf->remove_selection();
textbuf->insert(pos, replace);
textbuf->select(pos, pos+strlen(replace));
e->editor->insert_position(pos+strlen(replace));
e->editor->show_insert_position();
}
else fl_alert("No occurrences of \'%s\' found!", find);
}
This callback will replace all occurences of the search string in the file:
void replall_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
const char *find = e->replace_find->value();
const char *replace = e->replace_with->value();
find = e->replace_find->value();
if (find[0] == '\0') {
// Search string is blank; get a new one...
e->replace_dlg->show();
return;
}
e->replace_dlg->hide();
e->editor->insert_position(0);
int times = 0;
// Loop through the whole string
for (int found = 1; found;) {
int pos = e->editor->insert_position();
found = textbuf->search_forward(pos, find, &pos);
if (found) {
// Found a match; update the position and replace text...
textbuf->select(pos, pos+strlen(find));
textbuf->remove_selection();
textbuf->insert(pos, replace);
e->editor->insert_position(pos+strlen(replace));
e->editor->show_insert_position();
times++;
}
}
if (times) fl_message("Replaced %d occurrences.", times);
else fl_alert("No occurrences of \'%s\' found!", find);
}
This callback just hides the replace dialog:
void replcan_cb(Fl_Widget*, void* v) {
EditorWindow* e = (EditorWindow*)v;
e->replace_dlg->hide();
}
This callback saves the current file. If the current filename is blank it calls the "save as" callback:
void save_cb(void) {
if (filename[0] == '\0') {
// No filename - get one!
saveas_cb();
return;
}
else save_file(filename);
}
The save_file() function saves the current file to the specified filename.
This callback asks the user for a filename and saves the current file:
void saveas_cb(void) {
char *newfile;
newfile = fl_file_chooser("Save File As?", "*", filename);
if (newfile != NULL) save_file(newfile);
}
The save_file() function saves the current file to the specified filename.
Now that we've defined the callback functions, we need our support functions to make it all work:
This function checks to see if the current file needs to be saved. If so, it asks the user if they want to save it:
int check_save(void) {
if (!changed) return 1;
int r = fl_choice("The current file has not been saved.\n"
"Would you like to save it now?",
"Cancel", "Save", "Discard");
if (r == 1) {
save_cb(); // Save the file...
return !changed;
}
return (r == 2) ? 1 : 0;
}
This function loads the specified file into the textbuf class:
int loading = 0;
void load_file(char *newfile, int ipos) {
loading = 1;
int insert = (ipos != -1);
changed = insert;
if (!insert) strcpy(filename, "");
int r;
if (!insert) r = textbuf->loadfile(newfile);
else r = textbuf->insertfile(newfile, ipos);
if (r)
fl_alert("Error reading from file \'%s\':\n%s.", newfile, strerror(errno));
else
if (!insert) strcpy(filename, newfile);
loading = 0;
textbuf->call_modify_callbacks();
}
When loading the file we use the loadfile() method to "replace" the text in the buffer, or the insertfile() method to insert text in the buffer from the named file.
This function saves the current buffer to the specified file:
void save_file(char *newfile) {
if (textbuf->savefile(newfile))
fl_alert("Error writing to file \'%s\':\n%s.", newfile, strerror(errno));
else
strcpy(filename, newfile);
changed = 0;
textbuf->call_modify_callbacks();
}
This function checks the changed variable and updates the window label accordingly:
void set_title(Fl_Window* w) {
if (filename[0] == '\0') strcpy(title, "Untitled");
else {
char *slash;
slash = strrchr(filename, '/');
#ifdef WIN32
if (slash == NULL) slash = strrchr(filename, '\\');
#endif
if (slash != NULL) strcpy(title, slash + 1);
else strcpy(title, filename);
}
if (changed) strcat(title, " (modified)");
w->label(title);
}
The complete source for our text editor can be found in the test/editor.cxx source file. Both the Makefile and Visual C++ workspace include the necessary rules to build the editor. You can also compile it using a standard compiler with:
CC -o editor editor.cxx -lfltk -lXext -lX11 -lm
or by using the fltk-config script with:
fltk-config --compile editor.cxx
As noted in Chapter 1, you may need to include compiler and linker options to tell them where to find the FLTK library. Also, the CC command may also be called gcc or c++ on your system.
Congratulations, you've just built your own text editor!

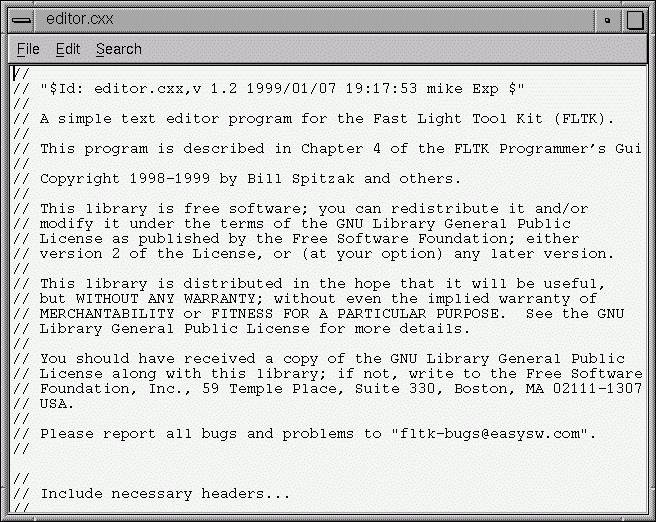
Figure 4-2: The completed editor window