| Índice |
| Los mapas de bits de BeOS frente a los iconos vectoriales de Haiku Los iconos son atributos Crear iconos con Icon-O-Matic Rutas Forma Estilo Transformador Guardar un icono Consejos y trucos |
 Icon-O-Matic
Icon-O-Matic
| Barra de escritorio: | ||
| Ubicación: | /boot/system/apps/Icon-O-Matic | |
| Configuraciones: | ~/config/settings/Icon-O-Matic |
Antes de adentrarnos en la creación de iconos con Icon-O-Matic, comencemos con una introducción general sobre los iconos en Haiku.
 Los mapas de bits de BeOS frente a los iconos vectoriales de Haiku
Los mapas de bits de BeOS frente a los iconos vectoriales de Haiku
En contraposición a BeOS, Haiku usa iconos vectoriales en lugar de iconos de mapas de bits. Se ha desarrollado un formato especial para este tipo de iconos: HVIF (Haiku Vector Icon Format); que está altamente optimizado para archivos de poco tamaño y rápido servicio. Esa es la razón de por qué la mayor parte de nuestros iconos ocupan mucho menos espacio que un mapa de bits o el ampliamente usado formato SVG. Además, a diferencia de los iconos de BeOS, Haiku no tiene la limitación de 8 bits (256 colores),
Tomemos este icono de Terminal, por ejemplo:
| Mapa de bits | SVG | HVIF |
| 1,024 bytes + 256 bytes | 7,192 bytes | 768 bytes |
Fíjese en que BeOS usa dos versiones de cada icono, una de 16x16 y otra de 32x32, para conseguir buenos efectos visuales tanto en el modo de visión Listado, como en el de Vista de Iconos.
Este ingenioso truco no es necesario con los iconos vectoriales. Además de ocupar menos espacio en disco, los iconos vectoriales también se amplían mucho mejor que los maspas de bits. (Nota: BeOS ofrecía sólo una visualización de 16x16 y 32x32.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Mapa de bits |  |
 | ||
| Vector |  |
 |
 Los iconos son atributos
Los iconos son atributos
Los iconos se almacenan como un atributo de su archivo correspondiente. Sin embargo, eso no significa que cada archivo tenga que tener este atributo para ser mostrado con icono en una ventana del Tracker: Los archivos de datos reciben su icono según su tipo. Para cambiar cambiar los iconos asociados a cada tipo de archivo se puede hacer desde las preferencias de Tipos de archivo(Tipos de archivo). Si sólo quiere añadir un icono especial a un archivo en concreto, se puede hacer a través del agregado Tipos de archivo simplemente. Lea la información de Tipos de archivo para más información.
 Crear iconos con Icon-O-Matic
Crear iconos con Icon-O-Matic
Icon-O-Matic es el editor de iconos de Haiku que puede exportar el resultado tanto en HVIF, como en SVG y PNG. El icono también puede ser directamente enlazado a un archivo existente o exportado como un archivo de fuente de un programa usado por desarrolladores. Como la aplicación se ha hecho a medida del formato optimizado HVIF, su utilización da muestras del trabajo interno de este formato.
A diferencia del software de gráficos de vectores normales, no tiene que lidiar con objetos separados, cada uno con sus propiedades específicas como la ruta, el ancho del trazo, color y relleno del trazo, etc. En su lugar, se ensamblan los objetos ("figuras") a partir de rutas y colores compartidos ("estilos") y se seleccionan ciertas propiedades. Este reuso de elementos es un secreto de la eficiencia de HVIF. Aunque eso imponga algunas restricciones en el diseñador de iconos, hay unas cuantas ventajas también.
Por ejemplo, al reutilizar una ruta, pueden modificarse bastantes objetos juntos al manipula una ruta dada. Piense en un objeto y su sombra. Al modificar su ruta compartida se cambiará el objeto mismo y automáticamente su (tal vez ligeramente distorsionada o desplazada) sombra.
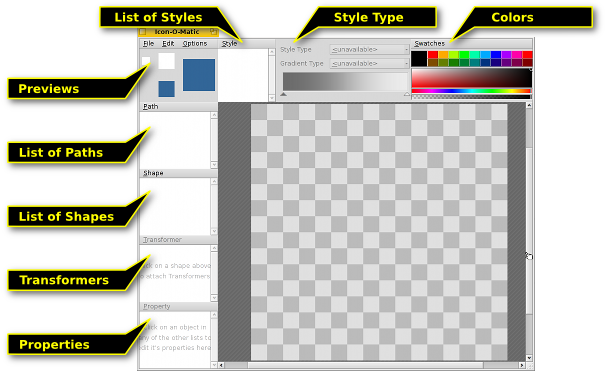
Aquí se muestra una visión general de la ventana de Icon-O-Matic:

Para crear cualquier objeto visible en el área de trabajo, se necesita una de las ya mencionadas formas con una ruta y un estilo. Según interese, se pueden crear una, dos, o tres juntas desde el menú . Cada tipo de objeto (Rutas, Formas,Transformadores y Estlios) tiene un menú sobre u lista de elementos, ofreciendo diversas órdenes. Cada elemento tiene un determinado número de opciones que se configuran desde .
 Rutas
Rutas
Se llama ruta a un conjunto de puntos interconectados con líneas o curvas Bezier. Para añadir o cambiar puntos, asegúrese de que la ruta deseada está seleccionada en la lista de rutas.
Con sólo dar clic en el área de trabajo se establece un punto inicial. Mientras se coloca un punto se decide si la línea resultante será recta o curva: con un simple clic y soltar se produce una línea recta; manteniendo presionado el botón del ratón y moviendo el cursor se delimita una línea Bezier curva. Evidentemente, es posible cambiar después los tipos de líneas.

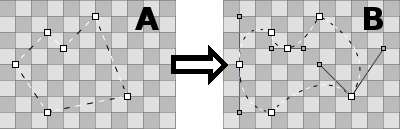
Para cambiar de "A" a "B", tiene que transformar algunos puntos de esquinas a puntos curva. Eso se hace manteniendo presionado ALT mientras se da clic en un punto y moviendo los puntos de las manecilla. Esto resulta en un Bezier simétrico: la segunda manecilla sigue el movimiento de la otra. Si necesita moverlas independientemente, de nuevo de clic y arrastre sobre una manecilla Bezier mientras sostenga la tecla ALT.
De manera similar, para cambiar de Bezier a un punto de esquina, mantenga ALT y haga clic sobre un punto.
Para amover un punto, simplemente se coge con el cursor y se suelta en su nueva ubicación. Para sleccionar más de un punto mantenga pulsado SHIFT y marque un rectángulo de selección. Los puntos seleccionados están marcados por un borde rojo en vez del negro habitual.
Para insertar un punto dentro de una ruta se clica en la línea de unión entre dos puntos.
Los puntos seleccionados son eliminados al presionar DEL o al clicar sobre cualquier punto mientras se deja pulsada la tecla CTRL.
El puntero del ratón indica el modo actual:
| Mover punto(s) | Insertar punto | Añadir punto | Borrar punto CTRL |
Esquina↔Bezier ALT |
Seleccionar punto SHIFT |
Se puede solicitar un menú contextual clicando con el botón derecho sobre un punto o una elección de puntos:
| ALT A | (Seleccionar todo) Selecciona todos los puntos de la ruta actual. | |
| T | (Transformar) Pone todos los puntos seleccionados en una caja de transformación, pudiendo moverlos, redimensionarlos y rotarlos todos a la vez. Funciona igualmente con formas, como se describe un poco más abajo. | |
| (Separar) Divide los puntos seleccionados en dos, uno sobre otro. | ||
| (Voltear) Rota los puntos seleccionados 180°. Sólo tiene efecto en los puntos del tipo Bezier. | ||
| DEL | (Remover) Elimina los puntos seleccionados |
Menú Ruta
El menú ofrece unas cuantas opciones obvias para (Añadir Rectángulo) y (Añadir Círculo) o para (duplicar) o (Eliminar) una ruta. Aquí están algunos casos que pueden necesitar algo más de explicación:
| (Reversa) Si la ruta no está "cerrada" (vea Propiedades de ruta, más abajo), un clic dentro del lienzo siempre crea un nuevo punto, conectándolo con el últimmo. "Reverse" siempre revertirá ese orden y el nuevo punto se conectará siempre en su lugar al punto de inicio original. | ||
| (Limpiar) Útil mayormente con SVGs importados, esta función removerá puntos redundantes. | ||
| ALT R | (Rotar índices a la derecha) En la práctica, esto rota la apertura de una ruta. Se ve mejor cuando se usa una ruta sin cerrar con un estilo y una forma con un transformador de trazo. Ahora, si la ruta luce como una ⊂ se rotará así: ⊂ ∩ ⊃ ∪ (en el sentido de las manecillas del reloj). | |
| ALT MAYÚSCULAS R | (Rotar índices a la izquierda) Hace lo mismo en la otra dirección (en el sentido contrario a las manecillas del reloj). |
Propiedades de ruta
, en la zona inferior izquierda de la ventana, ofrece todas las herramientas disponibles para el objeto seleccionado en ese momento. Una ruta sólo tiene dos: un y si está o no.
 Ruta
Ruta
Una forma agrupa juntas una o más rutas con un estilo. A efectos prácticos, es el objeto que se verá en el área de trabajo. La agrupación se hace mediante los recuadros de selección frente a rutas y estilos: Simplemente seleccione y marque la ruta y el estilo deseados.
Una forma define cómo una ruta y estilo se aplican, p. ej., si el objeto se llena o sólo se delinea (lo cual se realiza al usar Transformadores en la figura, llegaremos allí después). También, una forma se puede mover, rotar o retamañar sin tocar la ruta usada. De esa manera, se puede reusar una ruta única y tener diferentes, pero relacionadas, figuras.

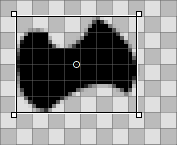
Cuando se selecciona una forma de la lista, se dibuja un rectángulo a su alredeor. En función de dónde se seleccione, la forma es movida, redimensionada o girada alrededor de un punto en su centro, e cual puede ser movido. Manteniendo pulsado SHIFT se fija la dirección al ser movida, limitando la rotación a 45 grados y restringiendo la proporción cuando se redimensiona. El estado del puntero indica, de nuevo, el modo de trabajo actual:
| Mover | Redimensionar | Rotar | Mover centro de rotación |
Las figuras descansan encima de la otra, cada una en su propia capa, si lo desea. Para reordenarlas, se arrastra y suelta su entrada en una posición diferente en la lista.
Menú Figuras
El menú ofrece las opciones anteriormente mencionadas de y o una forma. Entoces hay:
| (Restablecer transformación) Revierte todos los movimientos, retamañados y transformaciones que se hayan aplicado a la forma. | ||
| (Congelar transformación) Cuando se transforma una figura, su(s) ruta(s) asignada(s) permanecen en su posición original. Esto puede intentarse; tal vez más de una forma se use en esa ruta, tal vez intencionalmente se use (Opciones | Gradilla) para seleccionar los puntos en bordes de pixel precisos. Si no, "Freeze Transformation" aplicará la forma de transformación actual a la(s) ruta(s) asignada(s). Un restablecimiento de transformación futuro con "Reset Transformation" regresará la figura a este nuevo estado. |
Propiedades de la figura
Además del (nombre), la vista de (propiedades) para una forma tiene estas opciones:
| Nivel mínimo de detalle | ||
| Nivel máximo de detalle |
Nivel de detalle
| 16x16 | 32x32 | 64x64 |
Vea cómo no hay números en la versión de 16px del icono de BeVexed? Esto se hace con la configuración de "Nivel de detalle" de sus formas.
Con el LOD se controla la visibilidad de una forma dependiendo su tamaño. De esta manera, puede olvidarse de los detalles de un icono que luzcan bien en un icono más grande, pero tal vez no tanto en su versión más pequeña.
Así es como funciona: Un LOD de 1.0 se define como un tamaño de icono de 64px. Para obtener el LOD de un tamaño de icono particular simplemente se divide entre 64, p. ej., un icono de 16px tiene un nivel de detalle de 16/64 = 0.25. Una figura no será visible debajo de su ni por encima de su .
Así que, si selecciona un de alguna figura en 0.0 y el en 0.5, esto significa que la forma sólo será visible para iconos de tamaños más pequeños o iguales a 32px. Si desea excluir el tamaño de icono de 32px, tiene que permanecer el valor debajo de 0.5, digamos 0.49.
El LOD no es sólo para quitar figuras detalladas, sino también, p. ej., para cambiar el ancho de línea en diferentes tamaños, si siente que se necesite. Simplemente duplique la forma, haga sus cambios y seleccione las configuraciones de ambos LOD para mostrar tanto uno u otro. Aquí yace la única fuente de confusión potencial, cuando involuntariamente se traslapan LODs de figuras y se pregunta por qué en algún tamaño ambas son visibles...
Por ejemplo, si la Figura 1 tuviera que mostrarse debajo de 48px y la figura 2 desde 48px hacia arriba (LOD: 48/64 = 0.75):
| Bien | ¡Mal! | ||||
| Forma 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Forma 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 Estilo
Estilo
Un estilo puede ser un color sólido o algún tipo de gradiente.
Además de los colores predefinidos bajo , se pueden mezclar colores propios haciendo clic sobre el color actual. Note, además, el control deslizante bajo el espectro de colores, el cual establece el nivel de transparencia.

De forma rápida se crea un nuevo estilo mezclando su color y simplemente arrastrar y soltar en la lista de estilos.
Si opta por un gradiente, seleccione el tipo (, , (diamante), ) (cono) y luego defina los colores inicial y final. Esto se hace con un arrastrar y colocar desde un espacio de color dentro del indicador de color respectivo debajo del gradiente.
Por supuesto, puede mover estos indicadores para cambiar el gradiente a su gusto. Puede también insertar más indicadores para agregar más colores dando doble clic dentro del gradiente. Al presionar Supr se remueve el indicador seleccionado.
Se puede mover, retamañar y rotar la caja representante de un gradiente en el lienzo hasta que se ajuste a sus necesidades. Esto funciona igual que con las figuras.
Menú Estilo
El menú (estilo) ofrece las entradas usuales para (agregar), (duplicar) o (remover) un estilo y para (restablecer la transformación).
Propiedades de estilo
El es la única de un estilo.
 Transformador
Transformador
Una figura puede tener Transformadores los cuales cambien su apariencia. Los efectos, no obstante, son más sutiles que un camión transformándose en un robot de batalla...
Menú agregar Transformador
| (Contorno) Agrega una línea exterior a una figura. | ||
| (Trazo) Traza la ruta de una figura en lugar de rellenarla con un estilo. |
Dependiendo la clase de Transformador, obtendrá una selección diferente de propiedades.
Propiedades de Transformador
Además de un nombre y el ancho real para el transformador, la vista (propiedades) tiene estas opciones (dependiendo de su ligeramente diferente tipo):
| (Tapas) Sólo en Trazo. Define cómo tapar los finales de una línea: (base), (cuadrado) o (redondeado). | ||
| (Detectar contorno) Sólo en Contorno. Determina si el contorno está en el lado interior o exterior de la ruta. | ||
| (Juntas) Define cómo las líneas se juntan en un punto: (inglete), (redondeado) o (biselado). | ||
| Sólo cuando la selección está en "Miter" (inglete) esta selección influencia cómo luce la junta de inglete. |
 Guardar un icono
Guardar un icono
Allí está la barra de menú usual hasta arriba, (Archivo), (Edición), (Opciones). El uso es muy autoexplicativo, así que sólo veremos cómo guardar su trabajo.
(Archivo | Guardar como) guardará en un formato especial de Icon-O-Matic que retiene información adicional como los nombres de rutas, figuras y estilos. Estos se retirarán del icono una vez que se exporte al espacio de trabajo. Es buena idea respaldar el trabajo así, porque sin los objetos nombrados todo se llama "<path>/<shape>/<style>" lo cual hace los cambios específicos tedioso.
(Archivo | Exportar como) abre un familiar cuadro de diálogo guardar con un menú desplegable de formatos de archivo hasta abajo, ofreciendo estas alternativas:
| HVIF | Formato de icono vectorial de Haiku | |
| HVIF RDef | Se guarda como recurso utilizado por programadores | |
| HVIF Source Code | Se guarda como código fuente utilizado por programadores | |
| SVG | Se guarda como SVG | |
| PNG | Se guarda como un PNG de 64px de tamaño | |
| PNG Set | Se guarda como PNGs de 16, 32 y 64px | |
| BEOS:ICON Attribute | Elige un archivo y selecciona su atributo icono directamente | |
| META:ICON Attribute | Elige un archivo y adjunta el icono como mera metainformación |
 Consejos y trucos
Consejos y trucos
Se deben tomar en cuenta unas cuantas cosas cuando se trabaja con Icon-O-Matic y algunos consejos generales para su uso:
Lea la Guía para iconos para aprender sobre características importantes de los iconos en Haiku, por ejemplo, perspectiva, sombras, y la paleta de colores de Haiku.
Se debería intentar siempre minimizar el uso de rutas, pues son más pesadas en tamaño de archivo. Reutilice rutas siempre que sea posible y trabaje con figuras manipuladas y sus transformadores en su lugar. El buen uso de gradientes también puede ahorrar espacio.
Cuando sea posible, se debería activar Snap-to-Grid (alinear a la gradilla) del menú (opciones) cuando se editen rutas. Los puntos de ruta que se alinean con la gradilla de 64x64 pixeles usan menos espacio de almacenamiento. También se obtiene la vista más limpia si se seleccionan en bordes de pixel exactos. Por ejemplo, es importante alinear las líneas más prominentes con la gradilla de 16x16.
Verifique la previsualización para ver si su icono se ve bien incluso en 16x16. También sería bueno ver la configuración de Nivel de detalle descrito en la sección Figuras.
Hay una manera fácil de producir letras, incluso si Icon-O-Matic no provea tal herramienta. Sólo ingrese texto en un editor de texto como StyledEdit, ajuste el tipo de letra y estilo, y arrastre y coloque o copie y pegue el texto seleccionado en Icon-O-Matic. Esto creará las rutas y formas acordes.
Si se asigna más de una ruta a una figura, sus áreas traslapadas se cancelarán mutuamente. Cuando una ruta esté completamente dentro de otra, prácticamente crea un agujero en la figura resultante.
Se puede acercar y alejar del lienzo de trabajo con la rueda del ratón. Desplazarse se realiza arrastrando con el botón medio del ratón o con un arrastre con el botón izquierdo del ratón mientras se presione la Barra espaciadora.