| 目次 |
| BeOS ビットマップアイコン vs. Haiku ベクターアイコン ファイルの属性としてのアイコン Icon-O-Matic でアイコンを作成する パス シェイプ スタイル Transformer アイコンを保存する Tips & Tricks |
 Icon-O-Matic
Icon-O-Matic
| Deskbar: | ||
| 場所: | /boot/system/apps/Icon-O-Matic | |
| 設定ファイル: | ~/config/settings/Icon-O-Matic |
Icon-O-Matic でのアイコン作成の話の前に、少し Haiku のアイコンの一般的な話をします。
 BeOS ビットマップアイコン vs. Haiku ベクターアイコン
BeOS ビットマップアイコン vs. Haiku ベクターアイコン
BeOS とは違い、Haiku はビットマップアイコンではなくベクターアイコンを採用しています。Haiku Vector Icon Format (HVIF) はファイルサイズの最適化と高速なレンダリングを目的に開発されたので、たいていの場合、Haiku のアイコンはビットマップや一般的な SVG 形式よりも非常に小さなサイズになります。また、Haiku のアイコンは BeOS のビットマップアイコンとは異なり、色が 8 ビット (256 色) に限られていません。
たとえば、ターミナルのアイコンを例にすると、
| ビットマップアイコン | SVG | HVIF |
| 1,024 byte + 256 byte | 7,192 byte | 768 byte |
BeOS のビットマップアイコンはリストやアイコン表示モードでもきれいに見えるように 16x16 と 32x32 の 2 種類のサイズが用意されています。
ベクターアイコンでは、このような仕組みは必要ありません。ベクターアイコンはたった数百バイトの容量で、ビットマップよりもきれいに拡大縮小できます。
| 16x16 | 32x32 | 64x64 | 128x128 | |
| ビットマップアイコン |  |
 | ||
| ベクターアイコン |  |
 |
 ファイルの属性としてのアイコン
ファイルの属性としてのアイコン
アイコンはファイルの属性として設定されますが、Tracker でアイコンが表示されるようにすべてのファイルを設定する必要はありません。たとえば、データファイルはファイルタイプに応じたアイコンが表示されます。全体のファイルタイプに対するアイコンを設定するには、FileTypes を使用してください。また、個々のファイルにアイコンを設定するには、FileType アドオンを使用してください。詳しくはファイルタイプを見てください。
 Icon-O-Matic でアイコンを作成する
Icon-O-Matic でアイコンを作成する
Icon-O-Matic は Haiku のアイコンエディタで、HVIF、SVG、PNG 形式での保存をサポートしています。既存のファイルのアイコンを直接保存することもできますし、開発者向けにアイコンデータをファイルに出力させることもできます。このアプリケーションは HVIF 形式に最適化されているので、HVIF の内部仕様を編集できます。
ほかの一般的なベクターグラフィックソフトとは異なり、パスや輪郭線の幅、塗りの色などを個々に調整する必要はありません。リストからオブジェクト (シェイプ) や色 (スタイル) を選択して、プロパティを設定することで描画できます。このパーツの再利用を行う仕組みはデザインに制約を課しますが、HVIF の効率性を高めています。
たとえば、パスを再利用するば、いくつかのオブジェクトを 1 つのパスからまとめて変更できます。パスを変更するだけでオブジェクトの影も自動的に調整される、といったこともできるようになります。
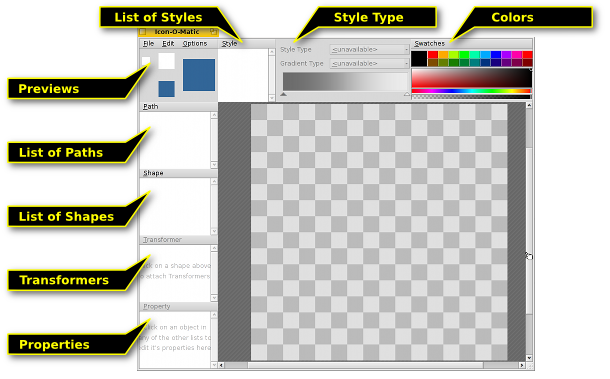
下の画像が、Icon-O-Matic のウィンドウの概観です。

キャンバスにオブジェクトを作るには、メニューからシェイプとパスとスタイルを選ぶ必要があります。すべてのオブジェクト (パス、シェイプ、Transformer およびスタイル) の要素のリストがそれぞれ用意されていて、メニューから要素のオプションを設定できます。
 パス
パス
パスはいくつかの点が直線かベジェ曲線で繋げられて構成されます。点の追加や変更を行う際には、パスのリストから変更するパスを選択してください。
キャンバスでクリックすると最初の点が決まります。パスを作っていくときに、クリックで点を追加していくと直線で、クリックしたままドラッグするようにマウスを動かしていくと曲線で点が結ばれていきます。当然、あとから直線と曲線を変更することもできます。

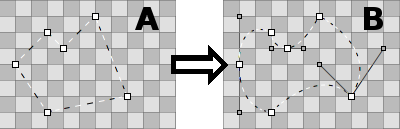
「A」の状態から「B」へ変更するには、直線を曲線へと変更させる必要があります。ALT を押しながら点をクリックするとハンドルが表示されます。ハンドルは対称的に動くので、片方のハンドルがもう片方の動きに追従する形で調整されます。直線を曲線にするには、ALT を押しながらハンドルを動かして調整します。逆に、直線に戻すには、ALT を押しながら点をクリックしてください。
ドラッグ&ドロップで点を移動できます。SHIFT を押しながら四角形を書くようにして複数の点を選択することもできます。選択された点は赤い枠で囲まれます。
パスに点を追加するには、2 点間の線上をクリックします。また、パスから点を削除するには DEL を押すか、CTRL を押しながら点をクリックします。
マウスポインターは現在のモードを示しています。
| 点の移動 | 点の挿入 | 点の追加 | 点の削除 CTRL |
直線と曲線の変更 ALT |
点の選択 SHIFT |
点か選択された部分を右クリックするとコンテキストメニューが表示されます。
| ALT A | 現在のパスの点をすべて選択します。 | |
| ALT T | 選択された点がすべてトランスフォームボックスでまとめられて、移動、サイズ変更、回転を一気に行えます。ちょうど後で説明されるシェイプのような働きをします。 | |
| 点が同じ座標に位置するように 2 つに分けます。 | ||
| 選択された点が 180° 回転します。ベジェ曲線上の点のみで有効です。 | ||
| DEL | 選択された点を削除します。 |
パスのメニュー
のメニューには、、、 などの明快な項目がたくさんあるので、説明が必要なものだけ紹介します。
| パスが「閉じていない」場合 (パスのプロパティを参照)、キャンバスをクリックすると点が作られて最後に作られた点と繋げられますが、「反転」を押すと、作った点が最初の点と繋げられるようになります。 | ||
| 冗長な点を削除する機能で、SVG を開くときに有用です。 | ||
| ALT R | 閉じていないパスの線で結ばれていない部分が順に移って行きます。たとえば、パスが⊂のような形をしていたなら、形は次のように移っていきます: ⊂ ∩ ⊃ ∪ | |
| ALT SHIFT R | 上と同じ事を逆順で行います。 |
パスのプロパティ
ウィンドウの下部にあるメニューで現在選択されているオブジェクトの設定を行えます。パスは、、および かどうかの設定ができます。
 シェイプ
シェイプ
シェイプはいくつかのパスとスタイルの集合として、キャンバスではオブジェクトのように表されます。パスとスタイルのグルーピングは、シェイプを選択した状態で、それぞれのリストのチェックボックスから設定できます。
シェイプは、パスやスタイルがどのように適用されるか、たとえば、塗りつぶすのか輪郭線だけ色を塗るのか (Transformer が使われますが、詳しくは後述) などを決めていくことで形作られます。また、シェイプを使うと、パスを操作することなく回転やサイズ変更などができるようになります (1 つのパスだけを操作することもできます)。

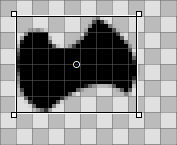
シェイプがリストから選択されると、シェイプの周りに四角形が現れます。その四角形を操作することで移動やサイズ変更、真ん中の点 (この点を移動させることもできます) を中心に回転させるなどを行えます。SHIFT を押しながら操作することで、移動の方向を限定したり、サイズ変更の際に縦横比を変えないようにしたり、回転の際に 45度単位で回転するようにしたりできます。
マウスポインターで現在のモードが表されます。
| 移動 | 拡大 | 回転 | 回転の中心を移動させる |
シェイプのレイヤーを分けることも可能です。重ね順を変更するには、リストで項目をドラッグ&ドロップしてください。
シェイプのメニュー
のメニューには、、、、、といったもののほかに、このような項目があります。
| シェイプに対するすべての移動、サイズ変更、回転を元に戻します。 | ||
| シェイプを変形させたときに、パスは元々の場所から動きません。パスを複数使っているなら、 を正確に点をうつために使っていることでしょう。 「変形を維持する (Freeze transformation)」を使うと、「変形をリセット (Reset Transformation)」してもその時点までしか戻らなくなります。 |
シェイプのプロパティ
のほかににはこんな設定があります。
| Level of Detail の最小値 | ||
| Level of Detail の最大値 |
Level of Detail (LOD)
| 16x16 | 32x32 | 64x64 |
BeVexed のアイコンを見てもらうと、16px のバージョンには数字が書かれていないのがわかるはずです。これは「Level of Detail」によって設定されています。
LOD を使用することで、アイコンをサイズにあわせて見えやすくできます。大きなアイコンは遠くからでもはっきり見えるように、小さなアイコンは識別しやすいようにすることができます。
LOD 1.0 は 64px のサイズのアイコンを意味します。LOD はアイコンのサイズを 64px で割った数で表されます。たとえば、16px のサイズのアイコンの LOD は 16/64 = 0.25 となります。LOD が より小さいときや、 より大きいときにシェイプを表示させないように設定できます。
を 0.0 に、 を 0.5 に設定したとすると、そのシェイプはアイコンサイズが 32px より小さいか等しい時にのみ表示されます。32px の時に表示したくないならば、 を 0.49 にする必要があります。
LOD はシェイプの表示 / 非表示を切り替えるだけでなく、サイズによって輪郭線の幅を変えるなどということもできます。同じシェイプをコピーして、一部だけ変更してそれぞれに異なる LOD を指定すればいいのです。無意識のうちに LOD が重複するように設定してしまわないように注意してください。
たとえば、以下の例では Shape 1 は 48px より小さいサイズの時に、Shape 2 は 48px 以上のサイズで表示されます (LOD: 48/64 = 0.75)。
| OK | Not OK! | ||||
| Shape 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Shape 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 スタイル
スタイル
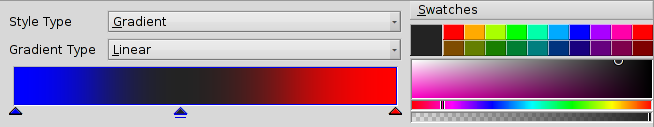
スタイルはある 1 つの色か数種類の色によるグラデーションとして表されます。
の下にある色のほかに、現在の色をクリックすることで色をあわせて作り出せます。また、色のスライダーの下にアルファチャンネル (透明度) のスライダーがあります。

色をスタイルのリストにドラッグ&ドロップすることで、簡単に色を混ぜて新しいスタイルをつくることができます。
グラデーションを使用するなら、種類を、、、 から選び、始まりと終わりの色を選んでください。から色をグラデーションへドラッグ&ドロップすることで選択できます。
もちろん、インジケーターを移動させてグラデーションを好きなように変化させられます。また、グラデーションをダブルクリックすることでインジケーターを追加して色を追加できます。DEL を押すとインジケーターを消せます。
キャンバスでグラデーションの適応範囲を表すボックスをシェイプと同じように動かしたり、サイズ変更したり、回転させたりできます。
スタイルのメニュー
のメニューには、、、といった項目があります。
スタイルのプロパティ
スタイルのはのみです。
 Transformer
Transformer
Transformer を使うとシェイプの見た目を変化させることができます。トラックが戦闘ロボットになるような、そんな劇的な効果があるわけではないですが....
Transformer のメニュー
| シェイプにアウトラインを追加します。 | ||
| シェイプ全体にスタイルを適用させるのではなく、パスの部分のみに適用させるように変更します。 |
それぞれの Transformer に対し、異なるプロパティセットが用意されています。
Transformer のプロパティ
にはやのほかに、以下のような項目があります。
| ストロークのみ。線の終端の形状を 、、 から選択できます。 | ||
| コンターのみ。Transformer を作用させる場所をパスの内側にするか外側するか、選択できます。 | ||
| 線の接続部の形を 、、 から選択できます: | ||
| 上のを "Miter" に設定している時のみ、接続部の見た目を設定できます。 |
 アイコンを保存する
アイコンを保存する
トップにあるメニューバーには、、 の項目があります。使い方はほとんど自明なので、保存方法についてのみ説明します。
を使用すると、パスやシェイプやスタイルなどの追加情報を含んだ Icon-O-Matic フォーマットで保存されます。追加情報は実際のアイコンとして使用する際に削除されます。「パス/シェイプ/スタイル」という名前で変更ごとにファイルを保存するよりは、この形式で保存したほうがバックアップに向いているでしょう。
を押すと保存パネルが開きます。下側のポップアップメニューで以下の選択肢から保存形式を選べます。
| HVIF | Haiku Vector Icon Format として保存します | |
| HVIF RDef | リソースファイルとして保存します (開発者向け) | |
| HVIF ソースコード | ソースコードとして保存します (開発者向け) | |
| SVG | SVG として保存します | |
| PNG | 64px のサイズの SVG として保存します | |
| PNG セット (PNG set) | 16, 32, 64px のサイズの SVG として保存します | |
| BEOS:ICON 属性 | ファイルを選択し、直接アイコンを設定します | |
| META:ICON 属性 | ファイルを選択し、メタデータとしてアイコンを設定します |
 Tips & Tricks
Tips & Tricks
Icon-O-Matic を使う上でのいくつかの注意点とヒント:
Haiku のアイコンに関する重要な特徴 (展望や色、影など) について学ぶには、Icon Guidelines を読んでください。
ファイルサイズを小さくするために、できるだけパスの使用を少なくしてください。また、できるだけパスを再利用して、シェイプや Transformer で調整するようにしてください。グラデーションを賢く使用することも重要です。
パスを編集するときは、できるだけ メニューからグリッドに沿う (Snap-to-Grid) を使用してください。 で点を配置するとファイルサイズが小さくなります。点を細かく配置するときにはこのモードを使用するといいでしょう。また、点をだいたいの位置に配置して形作っていくときには のモードを使用するといいでしょう。
16x16 のサイズでもきちんと表示されるかチェックしておいてください。細かく設定するにはシェイプの Level Of Detail の設定を使うかもしれません。
Icon-O-Matic ではテキストボックスの機能はありませんが、簡単にテキストを表示させることができます。StyleEdit のようなテキストエディターを使ってフォントタイプとスタイルを設定し、Icon-O-Matic にドラッグ&ドロップまたはコピー&ペーストすればいいのです。文字の形のパスとシェイプが自動で作られます。
1 つのシェイプにいくつかのパスが含まれるとき、パスの重なっている部分は相殺されます。また、あるパスが別のパスの内部に完全に入っている場合は、その部分が穴になります。
マウスホイールで、キャンバスの拡大縮小ができます。マウスの中央ボタンでドラッグするか、SPACE を押しながら左ボタンでドラッグすると、パニングされます。
 日本語
日本語 Català
Català Deutsch
Deutsch English
English Español
Español Français
Français Italiano
Italiano Magyar
Magyar Polski
Polski Português
Português Português (Brazil)
Português (Brazil) Română
Română Slovenčina
Slovenčina Suomi
Suomi Svenska
Svenska 中文 [中文]
中文 [中文] Русский
Русский Українська
Українська