 Icon-O-Matic
Icon-O-Matic
| Deskbar : | ||
| Localisation : | /boot/system/apps/Icon-O-Matic | |
| Réglages : | ~/config/settings/Icon-O-Matic |
Avant de parler de la création d’icônes à l’aide d’Icon-O-Matic, voici quelques généralités sur les icônes de Haiku.
 Différences de format avec BeOS : Vectoriel contre matriciel
Différences de format avec BeOS : Vectoriel contre matriciel
Contrairement à BeOS, Haiku utilise des icônes vectorielles et non matricielles (bitmap). Un format spécial, le HVIF (Haiku Vector Icon Format, Format d’Icône Vectoriel de Haiku), optimisé pour des tailles de fichiers réduites et un rendu rapide, a été spécifiquement développé pour cet usage. C’est pourquoi ces icônes sont bien plus économes en espace disque que les icônes matricielles ou vectorielles au format SVG utilisées par d’autre systèmes. De plus, contrairement à BeOS, les icônes ne sont pas limités à une palette de couleurs 8 bits (256 couleurs).
Prenez par exemple cette icône du Terminal :
| Matriciel | SVG | HVIF |
| 1 024 octets + 256 octets | 7 192 octets | 768 octets |
Notez que BeOS utilisait deux versions de chaque icône, une en taille 16x16 et l’autre en taille 32x32, pour assurer une bonne représentation des icônes en mode liste, notamment.
Cette astuce n’est pas nécessaire avec les icônes vectoriels. En plus de prendre moins de place, ils peuvent être mis à l’échelle sans perte de qualité, contrairement aux icônes matricielles. (Note : BeOS ne permettait l’affichage qu’en 16x16 et 32x32.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Matriciel |  |
 | ||
| Vectoriel |  |
 |
 Les icônes sont des attributs
Les icônes sont des attributs
Les icône sont stockés dans des attributs de fichiers. Toutefois, cela ne signifie pas que chaque fichier doit avoir cet attribut pour apparaître avec une icône dans une fenêtre du Tracker : Les icônes des fichiers de données sont déterminés depuis leur type de fichier. Pour changer globalement l’icône d’un type, vous pouvez utiliser les préférences FileTypes. Si vous voulez seulement ajouter une icône spéciale à un fichier en particulier, vous pouvez utiliser l’extension FileType. Voyez le sujet types de fichiers pour plus d’informations.
 Créer des icônes avec Icon-O-Matic
Créer des icônes avec Icon-O-Matic
Icon-O-Matic est l’éditeur d’icônes de Haiku, et peut enregistrer votre travail aux formats HVIF, SVG ou PNG. L’icône peut également être attachée comme attribut à un fichier existant ou exportée comme ressource ou fichier source pour être utilisée par les développeurs. Comme cette application a été spécifiquement conçue pour le format HVIF, son fonctionnement reflète les caractéristiques de ce format.
Contrairement à d’autres programmes d’édition vectorielle, vous ne travaillez pas sur des objets séparés tous dotés de leurs caractéristiques individuelles (forme, taille de trait, couleur…). À la place, vous assemblez vos objets (« formes ») à l’aide de « chemins » et couleurs (« styles ») partagés et de quelques propriétés. Cette réutilisation des éléments est un point clé de l’efficacité de HVIF. Bien que cela impose quelques contraintes pour le dessinateur de l’icône, il y a également quelques avantages.
Par exemple, en réutilisant un chemin, plusieurs objets peuvent être modifiés en même temps en manipulant juste celui-ci. Par exemple : un objet et son ombre.
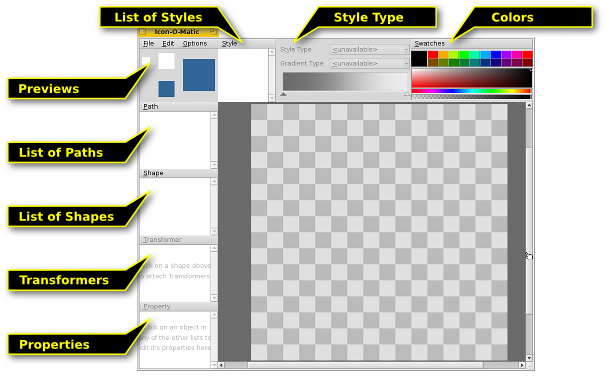
Voici un aperçu de la fenêtre d’Icon-O-Matic :

Pour créer un objet visible sur le canevas, vous devez créer une forme (shape) à l’aide d’un chemin (path) et d’un style. Pour simplifier, vous pouvez créer un de ces éléments, deux, ou les trois à la fois à l’aide du menu . Chaque type d’élément (chemin, forme, transformation, et style) possède un menu au dessus de sa liste d’éléments, offrant diverses commandes. Chaque élément possède certaines options qui peuvent se configurer dans la vue .
 Chemin (Path)
Chemin (Path)
Un chemin est constitué de plusieurs points reliés par des lignes ou des courbes de Bézier. Pour ajouter ou modifier des points, vérifiez d’abord que le chemin est sélectionné dans la liste des chemins.
Cliquez sur le canevas pour placer le premier point. Lorsque vous ajouterez un point, vous pourrez choisir si la ligne sera droite ou courbe : un clic simple produira une ligne droite, un clic maintenu suivi d’un déplacement de la souris permettra de déplacer les poignées (points de contrôle) de la courbe de Bézier. Bien sûr, vous pouvez aussi changer cela a posteriori.

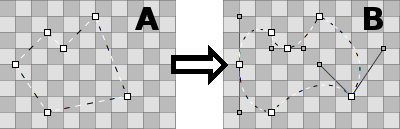
Pour passer de « A » à « B », vous devez transformer certains points d’extrémité de segment en extrémité de courbe. Ceci peut être réalisé en maintenant la touche ALT enfoncée lors du clic sur un point et en déplaçant les poignées. Ceci donne une courbe de Bézier symétrique : La seconde poignée suit le mouvement de la première. Si vous voulez déplacer les poignées de manière indépendante, cliquez sur une des poignées à nouveau en maintenant ALT. À l’inverse, vous pouvez passer de courbe de Bézier à segment en maintenant ALT et en cliquant sur un point.
Pour déplacer un point, effectuez un glisser-déposer. Pour sélectionner plus d’un point, maintenez MAJ enfoncée et dessinez un rectangle de sélection. Les points sélectionnés sont signalés par une bordure rouge au lieu de noire.
Pour insérer un point dans un chemin vous pouvez cliquer sur la ligne entre deux points.
Les points sléectionnés peuvent être supprimés en tapant SUPPR ou en cliquant sur n’importe quel point tout en maintenant enfoncée la touche CTRL.
Le curseur de la souris indique le mode actuel :
| Déplacer un/des point(s) | Insérer un point | Ajouter un point | Supprimer un point CTRL |
Segmen ↔ Bézier ALT |
Sélectionner des points MAJ |
Vous pouvez obtenir un menu contextuel en effectuant un clic droit sur un point ou un groupe de points sélectionnés :
| ALT A | Sélectionne tous les points du chemin actuel. | |
| T | Place les points sélectionnés dans une boîte de transformation, afin que vous puissez les déplacer, redimensionner et tourner ensemble. Ceci fonctionne comme pour les formes, décrites plus loin. | |
| Duplique chaque points sélectionnés, en plaçant la copie au dessus de l’original. | ||
| Effectue une rotation de 180° des points sélectionnés. A uniquement un effet sur les points des courbes de Bézier. | ||
| Suppr | Supprime les points sélectionnés |
Le menu Path (Chemin)
Le menu offre quelques options simples à comprendre, comme (ajouter un rectangle), (ajouter un cercle), (dupliquer le chemin), (supprimer le chemin). En voici quelques unes qui peuvent nécessiter une explication :
| Si votre chemin n’est pas « fermé » (voyez les Propriétés de chemin ci-dessous), un clic sur le canevas créera toujours un nouveau point, en le connectant au point précédent. « Reverse » inversera cet ordre, et votre nouveau point se connectera au point de départ. | ||
| Supprime les points redondants. Utile pour les fichiers SVG importés. | ||
| ALT R | En pratique, ceci applique une rotation à l’ouverture d’un chemin. Cet effet se voit mieux avec un chemin ouvert auquel un style et une forme avec une transformation d’épaisseur. En pratique, si votre chemin ressemble à un ⊂, il tournera comme ceci : ⊂ ∩ ⊃ ∪. | |
| ALT MAJ R | La même chose dans l’autre direction. |
Propriétés de chemin
La zone en bas à gauche de la fenêtre offre tous les réglages possible de l’objet sélectionné. Un chemin n’en a que deux : (nom) et (fermé).
 Forme (Shape)
Forme (Shape)
Une forme regroupe un ou plusieurs chemins avec un style. En pratique, c’est l’objet que vous verrez sur le canevas. Le regroupage est effectué à l’aide des cases à cocher au niveau des chemins et des styles : Sélectionnez simplement votre forme et cochez le(s) chemin(s) et le style désirés.
Une forme définit la manière dont un chemin et un style sont appliqués, c’est à dire si l’objet est rempli ou juste un contour (ce qui est fait en utilisant une Transformation sur la forme, ce que nous verrons plus tard). Une forme peut être déplacée, tournée et redimensionnée sans toucher au chemin utilisé. De cette manière, vous pouvez réutiliser un chemin unique dans plusieurs formes similaires.

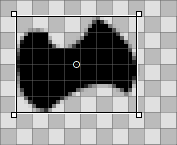
Quand une forme est sélectionnée dans la liste, un rectangle est dessiné autour d’elle. En fonction de l’endroit où vous cliquez, la forme sera déplacée, redimensionnée, ou tournée autour de son centre, qui peut lui-même être déplacé. En maintenant MAJ enfoncée, la direction sera bloquée lors d’un déplacement, les angles seront contraints à 45° lors d’une rotation, et les proportions seront conservées lors d’un redimensionnement. Le curseur de la souris indique le mode actuel :
| Déplacer | Redimensionner | Rotation | Déplacer le point de rotation |
Les formes sont placées l’une sur l’autre, sur leur propre calque en quelque sorte. Pour les réordonnez, effectuez des glisser-déposer dans leur liste.
Menu Shape (Forme)
Le menu permet comme mentionné d’ajouter une forme vide (), avec un chemin, style, chemin et style (), de dupliquer () ou de supprimer () une forme. De plus, il contient :
| Annule toutes les opérations (déplacement, redimensionnement, rotation) que vous avez appliqué à la forme. | ||
| Lorsque vous transformez une forme, les chemins associés restent à leur position d’origine. Ceci peut être utile : Le chemin peut être utilisé par plus d’une forme, ou peut-être que vous avez utilisé pour placer les points sur des bordures de pixels. Dans le cas contraire, « Freeze Transformation » appliquera la transformation de forme actuelle au chemin assigné. Une option future « Reset Transformation » permettra de revenir à ce nouvel état. |
Propriétés de formes
En plus du nom (), la vue offre ces options pour une forme :
| Niveau de détail minimum | ||
| Niveau de détail maximum |
Niveau de détail (Level of Detail, LOD)
| 16x16 | 32x32 | 64x64 |
Voyez-vous que la version 16x16 de l’icône BeVexed n’affiche pas de chiffres ? Ceci est réalisé avec l’option « Niveau de détail » de leurs formes.
Grâce à ce réglage vous contrôlez la visibilité d’une forme en fonction de sa taille. De cette manière, vous pouvez masquer les détails d’une icône qui apparaissent bien en taille importante mais pas en petite taille.
Voici comment cela fonctionne : Un niveau de détail de 1.0 est défini à la taille 64x64. Pour obtenir le niveau de détail d’une taille inférieure, divisez celle-ci par 64; par exemple, une icône 16x16 aura un niveau de détail de 16/64 = 0.25. Une forme ne sera pas visible en dessous de son et au dessus de son .
Ainsi, si vous réglez à 0.0 et à 0.5, la forme ne sera visible que pour de tailles d’icône inférieures ou égales à 32 px. Si vous souhaitez exclure la taille 32 px, choisissez une valeur inférieure à 0.5, comme 0.49.
Le niveau de détail ne permet pas uniquement de supprimer des formes détailles, mais aussi par exemple de changer l’épaisseur de trait suivant la taille, si vous pensez que c’est nécessaire. Dupliquez simplement votre forme, effectuez vos changement et réglez leur valeurs LOD pour que l’une ou l’autre soit affichée. Voici une source de confusion potentielle, lorsque certaines valeurs LOD se recoupent et que vous vous demandez pourquoi les deux formes sont visibles à certaines tailles…
Par exemple, si la Forme 1 devait être visible en dessous de 48 px et la Forme 2 à partir de 48 px (LOD: 48/64 = 0.75) :
| OK | Pas OK ! | ||||
| Forme 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Forme 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 Style
Style
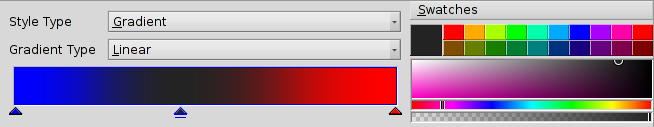
Un style peut être soit une couleur uniforme ou un dégradé d’un certain type.
En plus des couleurs prédéfinies dans la palette , vous pouvez créez vos propres mélanges en cliquant sur l’indicateur de couleur actuel. Notez également la barre de défilement sous le spectre des couleurs qui permet de régler le canal alpha (transparence).

Vous pouvez facilement créer un nouveau style en choisissant un couleur et en la glissant-déposant dans la liste des styles.
Si vous optez pour un dégradé, choisissez son type ( pour linéaire, pour circulaire, pour carré, pour conique) et choisir les couleurs de début et de fin. Ceci de fait en glissant-déposant des couleurs depuis la palette dans les indicateurs respectifs situés sous le dégradé.
Vous pouvez bien sûr déplacer ces indicateurs pour changer l’apparence du dégradé. Vous pouvez aussi insérer plus d’indicateurs afin d’ajouter des couleurs en double-cliquant sur le dégradé. Tapez SUPPR pour supprimer l’indicateur sélectionné.
Vous pouvez déplacer, redimensionner et pivoter la boîte représentant le dégradé sur le canevas jusqu’à ce qu’elle vous convienne. Le fonctionnement est similaire à celui des formes.
Menu Style
Le menu offre les options habituelles pour ajouter (), dupliquer () ou supprimer () un style, ou encore réinitialiser les tranformations ().
Propriétés des styles
La propriété (nom) est la seule disponible pour les styles.
 Transformation (Transformer)
Transformation (Transformer)
Une forme peut utiliser des Transformations (Transformers) pour changer d’apparence.
Menu d’ajout de transformations
| Ajoute une bordure à une forme. | ||
| Dessine le chemin d’une forme au lieu de le remplir avec un style. |
Suivant la transformation que vous utilisez, vous pourrez définir différentes propriétés.
Propriétés des transformations
En plus du nom () et de la largeur () utilisée par la transformation, la zone des propriétés permet de définir ces options (avec quelques variantes suivant la transformation) :
| Seulement pour « Stroke ». Définit la forme des extrémités de ligne : (pointe), (carré) ou (arrondi). | ||
| Seulement pour « Contour ». Détermine si la bordure est à l’intérieur ou l’extérieur du chemin. | ||
| Indique comment les lignes sont jointes à un point : (en biseau), (arrondi) ou (pente). | ||
| Seulement si l’option est définie à « Miter ». Permet de régler l’apparence de la jointure en biseau. |
 Enregistrer une icône
Enregistrer une icône
Les autres éléments de menu , , sont habituels. Nous allons donc nous intéresser aux spécificités de l’enregistrement de votre travail.
permet d’enregistrer dans le format spécial d’Icon-O-Matic qui enregistre des informations supplémentaires comme le nom des chemins, des formes et des styles. Celles-ci seront éliminées lors de l’enregistrement de l’icône finale pour gagner de la place. Il est donc préférable de sauvegarder votre travail à l’aide de cette option, car en l’absence d’objets nommés tout les éléments seront nommés « <path>/<shape>/<style> » qui rendent difficiles les modifications.
ouvre l’habituelle boîte de dialogue d’enregistrement, munie d’un menu de format de fichier, contenant ces choix :
| HVIF | Haiku Vector Icon Format | |
| HVIF RDef | Enregistrement en tant que fichier ressource. Utile pour les programmeurs. | |
| HVIF Source Code | Enregistrement en tant que fichier de code source. Utile pour les programmeurs. | |
| SVG | Enregistrement au format SVG | |
| PNG | Enregistrement au format PNG, taille 64x64 | |
| PNG Set | Enregistrement au format PNG, tailles 16x16, 32x32, 64x64 | |
| BEOS:ICON Attribute | Définir l’attribut d’icône du fichier sélectionné | |
| META:ICON Attribute | Attacher l’icône à un fichier en tant que métadonnées |
 Trucs et astuces
Trucs et astuces
Voici quelques conseils que vous devriez avoir en tête lorsque vous travaillez avec Icon-O-Matic :
Lisez les règles d’icônes [en] pour connaître les principales caractéristiques des icônes de Haiku, comme leur perspective, couleurs, et ombres.
Essayez de minimiser l’utilisation des chemins, ce sont les éléments les plus coûteux en terme de taille de fichier. Réutilisez-les chaque fois que possible et travaillez avec des formes modifiées et/ou transformées. L’utilisation astucieuse des dégradés peut également permettre de conserver de l’espace.
Chaque fois que possible, vous devriez activer le réglage Snap-to-Grid (aligner sur la grille) du menu lorsque vous travaillez sur des chemins. Les points d’un chemin alignés sur la grille de 64x64 pixels utilisent moins d’espace de stockage. Vous obtiendrez aussi un meilleur rendu si ces points sont alignés sur des bordures de pixels. Par exemple, les bordures les plus importantes de votre icône devraient être alignées avec la grille 16x16.
Vérifiez la prévisualisation pour vous assurez que votre icône est correctement rendue en taille 16x16. Vous aurez peut-être besoin d’utiliser le réglage de niveau de détail décrit dans la partie sur les formes.
Il existe une manière simple de produire des lettres, même si Icon-O-Matic ne fournit pas cette fonction. Entrez votre texte dans un éditeur comme StyledEdit, ajustez la taille et le style de police et glissez-déposer ou copiez-coller le texte sélectionné dans Icon-O-Matic. Les chemins et formes correspondant au texte seront automatiquement créés.
Si vous utilisez plus d’un chemin pour une forme, leur parties communes s’annuleront entre elles. Si l’un des chemins est complètement inclus dans l’autres, il créera un trou dans la forme résultante.
Vous pouvez agrandir et rétrécir le canevas en utilisant la molette de souris. Le déplacement peut ensuite se faire soit par cliquer-glisser à l’aide du bouton du milieu de la souris, ou par un clic gauche effectué en maintenant la touche ESPACE.
 Français
Français Català
Català Deutsch
Deutsch English
English Español
Español Italiano
Italiano Magyar
Magyar Polski
Polski Português
Português Português (Brazil)
Português (Brazil) Română
Română Slovenčina
Slovenčina Suomi
Suomi Svenska
Svenska 中文 [中文]
中文 [中文] Русский
Русский Українська
Українська 日本語
日本語