| インデックス |
| BeOS ビットマップアイコン vs. Haiku ベクターアイコン アイコンは属性 Icon-O-Matic でアイコンを作成する パス シェイプ スタイル Transformer アイコンを保存する Tips & Tricks |
 Icon-O-Matic
Icon-O-Matic
| Deskbar: | ||
| 場所: | /boot/system/apps/Icon-O-Matic | |
| 設定ファイル: | ~/config/settings/Icon-O-Matic |
Icon-O-Matic を使った実際のアイコン作成の前に、少し Haiku アイコンの一般的な話をします。
 BeOS ビットマップアイコン vs. Haiku ベクターアイコン
BeOS ビットマップアイコン vs. Haiku ベクターアイコン
BeOS とは違い、Haiku はビットマップアイコンではなくベクターアイコンを採用しています。Haiku Vector Icon Format (HVIF) はファイルサイズの最適化と高速なレンダリングを目的に開発されたので、たいていの場合、Haiku のアイコンはビットマップや一般的な SVG 形式よりも非常に小さなサイズになります。また、Haiku のアイコンは BeOS のビットマップアイコンとは異なり、色が 8 ビット (256 色) に限られていません。
たとえば、ターミナルのアイコンを例にすると、
| ビットマップアイコン | SVG | HVIF |
| 1,024 byte + 256 byte | 7,192 byte | 768 byte |
BeOS のビットマップアイコンはリストやアイコン表示モードでもきれいに見えるように 16x16 と 32x32 の 2 種類のサイズが用意されています。
ベクターアイコンでは、このトリックは必要ありません。ベクターアイコンはたった数百バイトの容量で、ビットマップよりもきれいに拡大縮小できます。
| 16x16 | 32x32 | 64x64 | 128x128 | |
| ビットマップアイコン |  |
 | ||
| ベクターアイコン |  |
 |
 アイコンは属性
アイコンは属性
アイコンはファイルの属性として設定されます。しかしそれは、Tracker ウィンドウでアイコンが表示されるために、すべてのファイルがこの属性を持つ必要があることを意味しません。たとえば、データファイルはファイルタイプからアイコンを継承します。ファイルタイプ全体に対するアイコンを設定するには、FileTypes プリファレンスを使用してください。また、個々のファイルに特別なアイコンを設定するには、FileType アドオンを使用してください。詳しくはファイルタイプのトピックを見てください。
 Icon-O-Matic でアイコンを作成する
Icon-O-Matic でアイコンを作成する
Icon-O-Matic は Haiku のアイコンエディタで、HVIF、SVG、PNG 形式での保存をサポートしています。アイコンは、既存のファイルに属性として直接添付することも、開発者が使用するリソースやソースファイルとしてエクスポートすることもできます。このアプリケーションは HVIF 形式に最適化されているので、その内部仕様を編集できます。
ほかの一般的なベクターグラフィックソフトとは異なり、パスや輪郭線の幅、塗りの色などを個々に処理しません。正確に言えば、オブジェクト ("シェイプ") を共有パスと色 ("スタイル") から組み立てて、いくらかのプロパティを設定します。この要素を再利用する仕組みはHVIF の効率性を高めています。それは、アイコンデザインにいくつかの制約を課しますが、少し利点もあります。
たとえば、パスの再利用により、1 つのパスの操作でいくつかのオブジェクトをまとめて変更できます。オブジェクトとその影のことを考えましょう。共有パスを変更すると、オブジェクト自身が変化し、また、その (おそらく、すこし歪んだ / 平行移動した) 影も自動的に変化します。
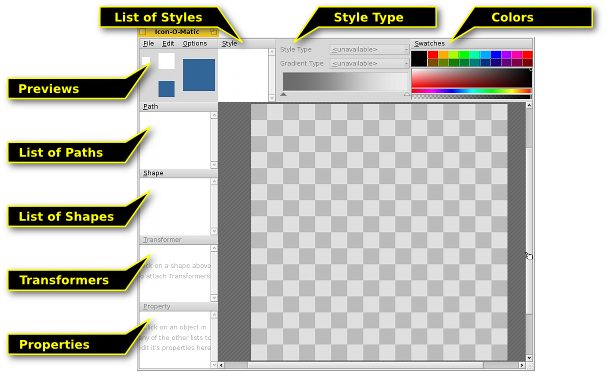
下の画像が、Icon-O-Matic のウィンドウの概観です。

キャンバスに可視のオブジェクトを作るには、パスとスタイルを持ったシェイプを選ぶ必要があります。都合の良いことに、1 つ、2 つ、3 つすべてのシェイプを同時に メニューから作成できます。あらゆる種類のオブジェクト (パス、シェイプ、Transformer およびスタイル) は、その要素のリストの上にメニューを持っています。すべての要素は、メニューで設定されるできるいくつかのオプションを備えています。
 パス
パス
パスは直線かベジェ曲線で繋がったいくつかの点から構成されています。点の追加や変更を行うには、パスがパスリストで選択されていることを確認ください。
単純にキャンバスでクリックすると最初の点が決まります。点を設定している間、生成される線を直線になるか曲線になるかを決定します。単にクリックして離すと直線を生成し、マウスボタンを押してマウスを動かすと、ベジェ曲線用のハンドルが引き出されます。もちろん、あとから同様にすべて変更できます。

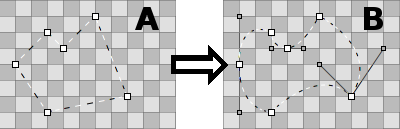
A から B へ変更するには、いくつかの点を頂点 (corner-points) から曲線ポイント (curve-points) へ変換する必要があります。それは、ALT を押しながら点をクリックし、ハンドルを引き出すことでできます。この結果、対象的なベジェ曲線となります。ハンドルは、組のハンドルの動きに追従します。もしハンドルを別々に動かす必要があれば、ベジェハンドルをクリックして、ALT を押しながらドラッグします。逆に、曲線ポイントを頂点に戻すには、ALT を押しながら点をクリックしてください。
点の移動は、単にクリックして、ドラッグするだけです。複数の点を選択するには、SHIFT を押しながら四角形を書きます。選択された点は通常の黒色の代わりに赤枠で囲まれます。
パスに点を追加するには、2 点間の線上をクリックします。また、選択された点は、 DEL を押すか、CTRL を押しながらクリックすると消えます。
マウスポインターは現在のモードを示しています。
| 点の移動 | 点の挿入 | 点の追加 | 点の削除 CTRL |
直線と曲線の変更 ALT |
点の選択 SHIFT |
ひとつの点か選択された点を右クリックするとコンテキストメニューが表示されます。
| ALT A | 現在のパスの点をすべて選択。 | |
| ALT T | 選択された点がすべてトランスフォームボックスでまとめられて、移動、リサイズ、回転を一気に行えます。ちょうど後で説明されるシェイプのような働きをします。 | |
| 点が同じ座標に位置するように 2 つに分ける。 | ||
| 選択された点を 180° 回転。ベジェ曲線上の点のみで有効。 | ||
| DEL | 選択された点を削除。 |
パスのメニュー
のメニューには、、、 などの明快な項目がたくさんあるので、説明が必要なものだけ紹介します。
| パスが「閉じていない」場合 (パスのプロパティを参照)、キャンバスをクリックすると点が作られて最後に作られた点と繋げられるが、「反転」を押すと、作った点が最初の点と繋げられるようになる。 | ||
| 冗長な点を削除する機能で、SVG を開くときに有用。 | ||
| ALT R | 実際に、これはパスの開いた部分を回転します。パスが、スタイルと、ストローク transformer を持つシェイプを備えているとき、一番よく判るでしょう。たとえば、パスが⊂のような形をしていたなら、次のように回転します ⊂ ∩ ⊃ ∪ | |
| ALT SHIFT R | 上と同じ事を逆順で行う。 |
パスのプロパティ
ウィンドウ下部のメニューで現在選択されているオブジェクトの設定ができます。パスは以下の 2 つのみの設定を持ちます。、および かどうかです。
 シェイプ
シェイプ
シェイプは 1 つ以上のスタイルを持つパスの寄せ集めです。事実上、それは実際にユーザーがキャンバス上で見るオブジェクトです。グルーピングは、パスとスタイルの前にあるチェックボックスで行います。シェイプを選択して、希望するパスとスタイルをチェックするだけです。
シェイプは、パスやスタイルがどのように適用されるかを定義します。たとえば、オブジェクトを塗りつぶすのか輪郭線だけ色を塗るのか (これにはシェイプ上の Transformer が使われますが、詳しくは後述)。また、シェイプは、使用済みパスを操作することなく移動、回転やリサイズができます。そのようにして、1 つのパスを再利用して、異なった、しかし関連したシェイプを得られます。

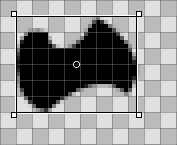
シェイプがリストから選択されると、シェイプの周りに四角形が現れます。その四角形を掴んだところに応じて、シェイプは移動、リサイズ、または中央の点 (この点を移動させることもできます) を中心に回転します。SHIFT を押しながら操作すると、移動方向が固定され、回転が 45 度単位に制限され、またリサイズ時に縦横比を変えません。
パスの場合と同様に、マウスポインターで現在のモードが表示されます。
| 移動 | 拡大 | 回転 | 回転の中心を移動させる |
シェイプは互いに重なり合っています。可能ならばそれぞれ自身のレイヤー上にあります。重ね順を変更するには、リストで項目をドラッグ&ドロップして異なる場所へドロップしてください。
シェイプのメニュー
のメニューには、、、、、のほかに、このような項目があります。
| シェイプに対して行ったすべての移動、リサイズ、回転を元に戻す。 | ||
| シェイプを変形させたときに、それに割り当てられたパスは元々の場所から動きません。これは意図したことかもしれません。たぶん複数のシェイプがそのパスを使っているなら、おそらく意図的に を使って、正確なピクセル境界に点を打つでしょう。 そうでなければ、「変形を維持する (Freeze transformation)」が現在のシェイプの変形を割り当てられたパスに適用するでしょう。その後の「変形をリセット (Reset Transformation)」は、この新しい状態へ戻ります。 |
シェイプのプロパティ
のほかにには以下のような設定があります。
| Level of Detail の最小値 | ||
| Level of Detail の最大値 |
Level of Detail (LOD)
| 16x16 | 32x32 | 64x64 |
BeVexed のアイコンを見てもらうと、16px バージョンには数字が書かれていないのがわかるはずです。これは「Level of Detail」によって設定されています。
LOD によって、アイコンをサイズにあわせて見えやすくできます。大きなアイコンは遠くからでもはっきり見えるように、小さなアイコンは識別しやすいようにできます。
LOD 1.0 は 64px サイズのアイコンを意味します。LOD はアイコンのサイズを 64px で割った数で表されます。たとえば、16px サイズのアイコンの LOD は 16/64 = 0.25 となります。LOD が より小さいときや、 より大きいときにシェイプを表示させないように設定できます。
を 0.0 に、 を 0.5 に設定したとすると、そのシェイプはアイコンサイズが 32px より小さいか等しい時にのみ表示されます。32px の時に表示したくないならば、 を 0.49 にする必要があります。
LOD はシェイプの表示 / 非表示を切り替えるだけでなく、必要と感じるならサイズによって輪郭線の幅を変えるなどということもできます。シェイプをコピーして、一部だけ変更してそれぞれに異なる LOD を指定すればいいのです。ここに潜在的な混乱の元があります。無意識のうちに LOD を重複させると、なぜあるサイズではどちらも見えてしまうのか悩みます…
たとえば、Shape 1 は 48px 未満のサイズの時に、Shape 2 は 48px 以上のサイズで表示されます (LOD: 48/64 = 0.75)。
| OK | Not OK! | ||||
| Shape 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Shape 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 スタイル
スタイル
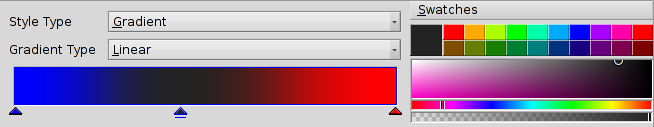
スタイルは、ベタ塗りか数種類のグラデーションとなります。
の下にある色のほかに、現在の色をクリックして、色を混ぜて独自の色を作り出せます。また、色スライダーの下にアルファチャンネル (透明度) を設定するスライダーがあることに注意ください。

色を混ぜてスタイルのリストにドラッグ&ドロップすれば、素早く新しいスタイルを作れます。
グラデーションを使用するなら、種類を、、、 から選び、開始色と終了色を選んでください。色をからグラデーションへドラッグ&ドロップすることで選択できます。
もちろん、インジケーターを移動させてグラデーションを好きなように変化させられます。また、グラデーションをダブルクリックするとインジケーターを追加して色を追加できます。DEL を押すとインジケーターを消せます。
キャンバス上でグラデーションの適応範囲を表すボックスの移動、リサイズ、回転ができます。これはシェイプと同じように動作します。
スタイルのメニュー
のメニューには、、、の、いつもの項目があります。
スタイルのプロパティ
スタイルのはだけです。
 Transformer
Transformer
シェイプは、その見た目を変化させる Transformer を持てます。しかし、その効果は、トラックが戦闘ロボットに変形するよりもかすかなものですが…
Transformer のメニュー
| シェイプにアウトラインを追加。 | ||
| シェイプ全体にスタイルを適用させるのではなく、パスの部分のみに適用させるように変更。 |
それぞれの Transformer に対し、異なるプロパティセットが用意されています。
Transformer のプロパティ
にはやのほかに、以下のような項目があります。
| ストロークのみ。線の終端の形状を 、、 から選択できます。 | ||
| コンターのみ。Transformer を作用させる場所をパスの内側にするか外側するか、選択できます。 | ||
| 線の接続部の形を 、、 から選択できます: | ||
| 上記のを "Miter" に設定している時のみ、接続部の見た目を設定できます。 |
 アイコンを保存する
アイコンを保存する
トップにあるメニューバーには、、 の項目があります。使い方はほとんど自明なので、保存方法についてのみ説明します。
を使用すると、パスやシェイプやスタイルなどの追加情報を含んだ Icon-O-Matic フォーマットで保存されます。追加情報は実際のアイコンとして使用する際に削除されます。「パス/シェイプ/スタイル」という名前で変更ごとにファイルを保存するよりは、この形式で保存したほうがバックアップに向いているでしょう。
を押すと保存パネルが開きます。下側のポップアップメニューで以下の選択肢から保存形式を選べます。
| HVIF | Haiku Vector Icon Format として保存 | |
| HVIF RDef | リソースファイルとして保存 (開発者向け) | |
| HVIF ソースコード | ソースコードとして保存 (開発者向け) | |
| SVG | SVG として保存 | |
| PNG | 64px のサイズの SVG として保存 | |
| PNG セット (PNG set) | 16, 32, 64px のサイズの SVG として保存 | |
| BEOS:ICON 属性 | ファイルを選択し、直接アイコン属性を設定 | |
| META:ICON 属性 | ファイルを選択し、メタデータとしてアイコンを添付 |
 Tips & Tricks
Tips & Tricks
Icon-O-Matic を使う上でのいくつかの注意点とヒント:
Haiku のアイコンに関する重要な特徴 (展望や色、Haiku カラーパレットなど) について学ぶには、Icon Guidelines を読んでください。
できるだけパスの使用を少なくしてください。それらは、ファイルサイズにもっとも影響します。できるだけパスを再利用して、代わりにシェイプの操作や Transformer で作業してください。グラデーションを賢く使用することもサイズを小さくします。
パスを編集するときは、できるだけ メニューからグリッドに沿う (Snap-to-Grid) を使用してください。64x64 ピクセルのグリッドに配置されたパスの点は、より容量が小さくなります。また、点を正確なピクセル境界に配置すると、見た目が明快になります。たとえば、目立つアウトラインを16x16 グリッドに配置することは大切です。
アイコンが 16x16 のサイズでもきちんと表示されるかプレビューでチェックしてください。シェイプの章に記載された Level Of Detail 設定を利用ください。
Icon-O-Matic にはテキストボックスの機能はありませんが、簡単にテキストを表示させられます。StyleEdit のようなテキストエディターを使ってフォントタイプとスタイルを設定し、Icon-O-Matic にドラッグ&ドロップまたはコピー&ペーストすればいいのです。文字の形のパスとシェイプが自動で作られます。
1 つのシェイプにいくつかのパスが含まれるとき、パスの重なっている部分は相殺されます。また、あるパスが別のパスの内部に完全に入っている場合は、その部分が穴になります。
マウスホイールで、キャンバスの拡大縮小ができます。マウスの中央ボタンでドラッグするか、SPACE を押しながら左ボタンでドラッグすると、パニングされます。