| 索引 |
| BeOS 位图图标 VS Haiku 矢量图标 图标属性 创建图标 路径 模型 样式 变形 保存图标 提示与技巧 |
 图标套件
图标套件
| 桌面栏: | ||
| 位置: | /boot/system/apps/Icon-O-Matic | |
| 设置: | ~/config/settings/Icon-O-Matic |
在正式开始使用图标套件创建图标之前,我们需要了解一些有关 Haiku 图标的基本信息。
 位图图标 VS 矢量图标
位图图标 VS 矢量图标
与 BeOS 不同,Haiku 使用矢量图标而非点阵图标。Haiku 项目已经开发了一种特殊的矢量图标格式(HVIF),并且对文件大小和快速渲染做了充分的优化。这就是我们的大部分图标所占的空间要比点阵图标和常用的 SVG 格式图标小 非常多 的原因。同时,和 BeOS 的点阵图标不同,Haiku 图标并没有限制于 8 位的调色板(256 色)。
以下面的终端图标为例:
| 点阵图标 | SVG | HVIF |
| 1,024 字节 + 256 字节 | 7,192 字节 | 768 字节 |
注意,BeOS 使用l两种图标尺寸,16x16 和 32x32,分别为了在列表和图标视图模式获得良好的视觉效果。
矢量图标则无需这种技巧。它们除了仅需使用几百字节的空间,而且缩放效果也要比点阵图标好很多。(注意:BeOS 仅提供了16x16 和 32x32 两种图标。)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| 点阵图标 |  |
 | ||
| 矢量图标 |  |
 |
 图标属性
图标属性
图标保存为相应文件的属性。但是,这也并不意味着,每个文件都必须具有该属性,并在文件浏览器窗口中显示为图标:数据文件从其文件类型继承图标。您可以使用 文件类型 首选项全局修改文件类型的图标。如果您只希望为单个文件添加图标,您可以使用其中的 文件类型附加组件。更多信息请查阅 文件类型。
 创建图标
创建图标
图标套件是 Haiku 的图标编辑工具,它允许您将作品保存成为 HVIF,SVG 或者 PNG 格式。图标也可以直接用作某个文件的属性,或者导出为开发者可以使用的资源或源文件。因为应用程序可以剪裁为优化的 HVIF 格式,它的用法也反映了该格式的内部结构。
不同于普通的矢量绘图软件,你不会面对包括着众多属性(如路径、笔画粗细、笔画和填充色等等)的单独的对象。 你要把你共享路径(“模型”)、颜色(“样式”)的对象组合起来,并给他们设置特定的属性。这种元素重复的方法就是HVIF图标高效率的秘诀之一。 尽管这可能让图标设计者受到一定限制, 但这样的方法也有一些优点。
比如,通过重复使用路径,几个对象可以通过修改这一个路径而同时改变。比如一个对象和它的阴影,修改他们共享的路径就会让对象本身和它的阴影(可能会发生轻微的畸变)同时改变。
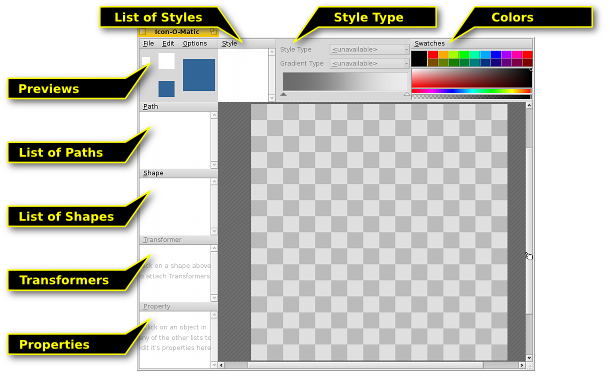
下面是 图标套件 窗口的预览截图:

要在绘图区创建一个可见对象,你需要创建一个拥有路径和样式(颜色)的模型。你可以很容易地从 菜单中创建一个、两个甚至更多模型。 每类对象 (路径,模型,变换和样式) 在其元素对象列表上都有一个菜单, 其中提供了多种命令。 每个元素在 视图中都有可以进行设置的特定选项。
 路径
路径
路径有多个点组成,这些点通过直线或贝塞尔曲线链接。为了在某个路径上添加或修改点,该路径必须处在选中的路径列表中。
点击绘图区域将会创建首个点。在创建首个点时,您可以决定线条为直线或者曲线:简单的点击和释放将会创建直线,按下鼠标按键并且拖动鼠标将会画出贝赛尔曲线。当然,您也可以之后进行修改。

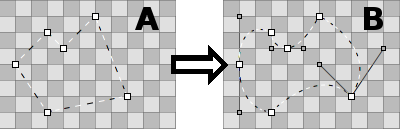
为了将 A 中的图形修改为 B 中的样式,你需要把一些边角点转换成曲线点。在点击该点后,按下 ALT 键同时拖拽该点即可完成该操作。 该操作可以画出匀称的贝塞尔曲线:点与点之间将随着彼此的移动而改动。如果你只需要移动单个点,则只需要在拖拽时按下 ALT 键。
反之亦然,把曲线点转换成边角点,则按下 ALT 键,然后点击相应点。
移动点时,只需要点击该点并拖拽即可。要选中多个点,则需要按下 SHIFT 键并用鼠标圈出所要选定的区域。选中的点将显示为红色边框而不是通常的黑色。
在路径中插入点,您点击两点之间的连接线。
按下 DEL 键,或在点击相应点时按下 CTRL 键将会删除选中点。
鼠标指针指示栏了当前模式:
| 移动点 | 插入点 | 添加点 | 删除点 CTRL |
平滑曲线 ALT |
选择点 SHIFT |
您可以通过右键点击某个点或选中点打开一个上下文菜单:
| ALT A | 选中当前路径中的所有点。 | |
| T | 将所有选中点放置于转换框,这样您可以集中对它们进行移动,自定义大小和旋转。它和模型的运行相似,它将会在下面的内容中讲到。 | |
| 将选中点分割为二,两者重叠放置。 | ||
| 将选中点旋转 180°。仅对贝塞尔曲线点有效。 | ||
| DEL | 删除选中点。 |
路径菜单
菜单提供了几个选项以 和 或 和 路径。下面将对某些内容加以详述:
| 如果你的路径不是“闭合的” (参见下述的路径属性),点击绘图区将总是创建新点,并且将其与最后一个点连接。“反向”将会和顺序相反,您的新点将会链接到原始的起始点。 | ||
| 对于导入的 SVG 图像非常有用,该功能将移除多余点。 | ||
| ALT R | 实际上,该功能用于旋转路径的开口。在使用具有类型和描边变换的模型的非闭合路径时最为明显。如果您的路径为 ⊂ ,那么旋转后的结果为:⊂ ∩ ⊃ ∪。 | |
| ALT SHIFT R | 功能同“顺时针旋转”,但方向相反。 |
路径属性
窗口左下角的 提供了当前选中对象的所有可用设置。路径只有两个设置: 和路径是否 。
 模型
模型
一个模型组将具有同一样式的路径组织在一起。实际上,它是您可以在绘图区看到的确切对象。编组可以通过路径和样式前的复选框完成:只要选择模型,标出希望的路径和样式即可。
模型定义了路径和样式应用的方法,例如,如果某个对象进行了填充或者描边(这可以通过模型转换来完成,我们之后将进行介绍)。并且,在不改变所用路径的情况下,可以移动,翻转或者自定义模型大小。通过这种方式,您可以复用单个路径来获取相关但不同的模型。

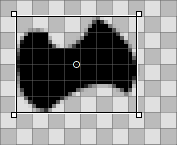
当从列表中选择模型时,其周围将会显示出矩形边框。根据您所选取点的不同,模型将会以其中心为基准进行移动,定义大小及翻转,当然中心本身也会移动。在移动,限制翻转角度为 45° 角,定义大小时限制长宽比时,按下 SHIFT 键将会锁定方位。鼠标指针将会指示当前模式:
| 移动 | 定义大小 | 旋转 | 移动 旋转点 |
模型出于所有其他图形内容之上,如果您愿意,你可以将所有的图形都处在独自的层。如果希望重新进行排序,您可以将它们拖动到列表中的其他位置。
模型菜单
菜单提供上文提到的功能 ,以及 或 模型。除此还有以下功能:
| 撤销所有应用于模型的移动,定义大小和翻转转换等操作。 | ||
| 当您变换模型时,其指定路径将保持原位。这可能是有意的;可能多个模型使用那个路径,可能您希望使用 在像素边界上精确地绘制点。 不然,“冻结变形”将应用当前模型变形到指定路径。而“重置变形”将返回到该新状态。 |
模型属性
除了,模型的视图还有以下选项:
| 最小细节级别 | ||
| 最大细节级别 |
细节级别(LOD)
| 16x16 | 32x32 | 64x64 |
看看为什么 16 像素的 BeVexed 图标上面没有数字?这可以通过模型的 “细节级别” 来完成。
利用 LOD,您可以根据模型尺寸来控制其可见性。这样,您就可以忽略那些在大图标中有很好感官,但在小图标中不很重要的细节。
工作原理:1.0 的细节级别定义为 64 像素的图标尺寸。为了获取某个特别图标尺寸的细节级别,您只需要将其除以 64 即可得到,如,16 像素的细节级别为 16/64 = 0.25。细节级别小于 和大于 的模型将是不可见的。
因此,如果您设置模型的 和 分别为 0.0 和 0.5 ,那么这也就意味着只有图标尺寸小于或者 等于 32 像素的模型才是可见的。如果您希望排除 32 位像素的图标尺寸,那么您必须使其小于 0.5,比如 0.49。
细节级别不仅可用于忽略细节模型,并且如果有需要您可以修改描边宽度为其他尺寸。简单的复制模型,做出修改,并且设置它们的细节级别以显示其中之一。当您无意重叠了模型细节级别,并且奇怪为什么某个尺寸都是可见时,下面就是这些潜在问题的来源...
例如,如果模型 1 在小于 48 像素时显示,而模型 2 在大于 48 像素时显示(LOD:48/64 = 0.75):
| 合适 | 不合适! | ||||
| 模型 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| 模型 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 样式
样式
样式可以设置为纯色或一些渐变色。
除了 中的预设颜色,您可以通过点击当前颜色来创建新的颜色。并且需要注意,色谱下的滑块可用于设置色板(透明板)。

您可以通过混合颜色创建新的样式,并且很容易地将其拖拽到样式列表。
如果你需要定义渐变色,则需要指定渐变色的类型 (,,,)并定义起始色和终止色。这可以通过将颜色从调色板拖拽至渐变色相应的色彩指示区来完成。
当然,您也可以通过移动这些指示区根据个人爱好来改变渐变色的样式。您也可以通过双击渐变色来插入多个指示区添加多种颜色。按下 DEL 将会删除选中指示区。
您可以在绘图区移动,自定义大小或者翻转渐变色的表示框直到满足需要。这也同样适用于模型。
样式菜单
菜单提供了常用的 , 和 样式,还有 等操作。
样式属性
是样式仅有的。
 变形
变形
模型可以通过转换来修改其外观。然而,其效果不仅精细,而且还有变形金刚般的魔力...
变形添加菜单
| 为模型添加轮廓线。 | ||
| 为模型路径描边而不是填充为某种样式。 |
根据变形种类的不同,您所取得的属性也不相同。
变形属性
除了变形的 和实际 , 视图具有以下(根据其类别有些微变化)选项:
| 仅适用于描边。定义线条的结束端点:, 或 。 | ||
| 仅适用于轮廓。决定轮廓位于路径之外或之内。 | ||
| 定义线与线连接方式:, 或 。 | ||
| 仅当上述的 设置为 “斜线” 时,该设置才会作用于斜线连接的外观。 |
 保存图标
保存图标
窗口顶部是常见的菜单栏,,, 等。它们的用法都非常容易理解,因此我们只需要了解如何保存您的作品。
将会保存为特别的图标套件格式,它将保持附加信息,如路径名称,模型和样式。如果您希望到处以节省空间,这些信息都将会从图表中移除。但是使用这种方式备份您的作品比较好,因为如果没有对象的名称,所有的内容都将会命名为 “<path>/<shape>/<style>” ,这样将使修改非常繁杂。
打开一个类似的文件保存面板,其底部有一个文件格式的弹出菜单,提供了如下选择:
| HVIF | Haiku 矢量图标格式 | |
| HVIF RDef | 保存为程序员使用的资源 | |
| HVIF Source Code | 保存为程序员使用的源代码。 | |
| SVG | 保存为 SVG | |
| PNG | 保存为 64 像素 PNG | |
| PNG Set | 保存为 16,32 和 64 像素 PNG | |
| BEOS:ICON Attribute | 选择文件并直接设置其图标属性 | |
| META:ICON Attribute | 选择文件并将鼠标附加为元数据 |
 提示与技巧
提示与技巧
在使用图标套件时,您需要注意一些东西,还有一些常用的使用提示:
阅读 图标指南,学习 Haiku 图标的重要特性,如,透视,色彩,以及阴影。
您需要尽量少的使用路径,因为它们非常占用空间。尽量多的重用路径,并且精巧的处理模型及其变体。合理利用渐变色也可以节省空间。
如果有需要,在编辑路径时可以从 菜单中启用对齐到网格。对齐到 64x64 网格的点会占用更少的储存空间。如果点都精确地定位于像素边界,您的作品将会获得最清爽的观感。例如,将最突出的轮廓对齐到 16x16 网格非常必要。
检查预览,查看是否您的图标在 16x16 模式下有好的观感。您可能需要使用模型那一节中所描述到的 细节级别 设置。
尽管图标套件不提供文字处理工具,但仍有简单的方法用以创建字符。只要在文本编辑器中输入字符,如 StyledEdit,调整字体的类型和样式,然后将其拖拽或者复制粘贴到图标套件中即可。这样将会创建相应的路径和模型。
如果您为单个模型定义了多个路径,它们的重叠区域将会互相抵消。当某个路径完全位于其他路径中时,它将在该模型中创建一个空洞。
您可以使用鼠标转轮缩放绘图区域。镜头移动可以通过鼠标中键拖拽或按下 SPACE 时拖拽鼠标左键完成。
 中文 [中文]
中文 [中文] Français
Français Deutsch
Deutsch Italiano
Italiano Русский
Русский Español
Español Svenska
Svenska 日本語
日本語 Українська
Українська Português
Português Suomi
Suomi Slovenčina
Slovenčina Magyar
Magyar Português (Brazil)
Português (Brazil) Català
Català Polski
Polski English
English