| Índice |
| Bitmap BeOS versus ícones vetoriais Haiku Ícones são atributos Criando ícones com o Icon-O-Mático Caminho Forma Estilo Transformador Salvando um ícone Dicas & Truques |
 Icon-O-Mático
Icon-O-Mático
| Deskbar: | ||
| Localização: | /boot/system/apps/Icon-O-Matic | |
| Definições: | ~/config/settings/Icon-O-Matic |
Antes de tratarmos sobre a real criação de ícones no Icon-O-Mático, umas poucas palavras sobre ícones no Haiku em geral.
 Bitmap BeOS versus ícones vetoriais Haiku
Bitmap BeOS versus ícones vetoriais Haiku
Ao contrário do BeOS, o Haiku utiliza ícones vetoriais ao invés de ícones de mapa de bits. Um Formato de Ícone Vetorial do Haiku (HVIF) especial foi desenvolvido para ser altamente otimizado para tamanhos de arquivo pequenos e renderização rápida. Eis o porquê de nossos ícones serem a maioria muito menores do que um mapa de bits ou o largamente usado formato SVG. Também, diferente dos ícones em mapa de bits do BeOS, o Haiku não é limitado a uma paleta de 8 bits (256 cores).
Tomemos este ícone do Terminal, por exemplo:
| Bitmap | SVG | HVIF |
| 1,024 byte + 256 byte | 7,192 byte | 768 byte |
Observe que o BeOS utilizou duas versões de um ícone, um de 16x16 e um de 32x32, para obter bons visuais nos modos Lista e Visão de Ícone.
Este truque não é necessário com ícones vetoriais. Além de apenas ocupar umas poucas centenas de bytes em um arquivo, ícones vetoriais também se amplia muito melhor do que mapas de bits. (Observação: o BeOS oferecia apenas exibições em 16x16 e 32x32.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Bitmap |  |
 | ||
| Vetor |  |
 |
 Ícones são atributos
Ícones são atributos
Ícones são armazenados como atributos de seus arquivos. Contudo, isso não significa que todo arquivo tenha que ter seu atributo para aparecer com um ícone na janela do Rastreador: arquivos de dados herdam seus ícones de seus tipos de arquivos. Para mudar globalmente o ícone do tipo de arquivo utiliza-se as preferências dos Tipos de Arquivos. Se apenas deseja adicionar um ícone especial a um arquivo individual, utilize o Adicional de tipo de arquivo alternativamente. Veja o tópico Tipos de arquivos para maiores informações.
 Criando ícones com o Icon-O-Mático
Criando ícones com o Icon-O-Mático
Icon-O-Mático é o editor de ícones do Haiku que salva seu trabalho como HVIF, SVG ou PNG. O ícone pode ser também diretamente anexado como atributo a um arquivo existente ou exportado como um recurso ou arquivo fonte utilizado por desenvolvedores. Uma vez que o aplicativo foi construído para o formato HVIF otimizado, sua utilização reflete os funcionamentos internos deste formato.
Diferente do seu software normal de gráficos vetoriais, não lida com objetos separados onde cada qual inclui todas as suas propriedades específicas, como caminho, largura do traço, cor do traço e do preenchimento, etc. Antes, monta seus objetos ("formas") de caminhos e cores compartilhados ("estilos") e define certas propriedades. Esta reutilização de elementos é um segredo da eficiência do HVIF. Já que impõe algumas restrições ao criador de ícones, existem umas poucas vantagens, também.
Por exemplo, pelo reuso de um caminho, muitos objetos podem ser modificados juntos pela manipulação deste único caminho. Pense em um objeto e sua sombra. Modificar seu caminho compartilhado alterará o objeto em si e automaticamente sua (talvez ligeiramente distorcida/traduzida) sombra.
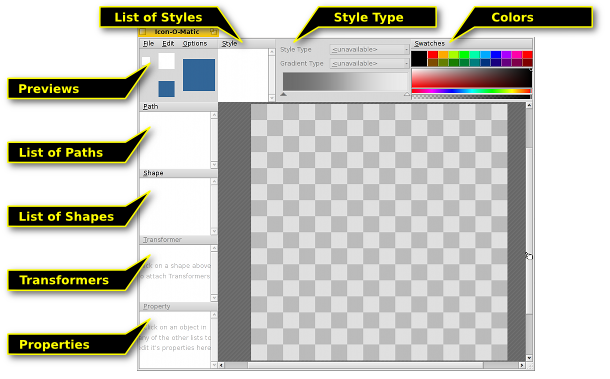
Eis aqui uma visão rápida da janela do Icon-O-Mático:

para criar qualqure objeto visível na tela, é preciso uma forma com um caminho e um estilo. Convenientemente, pode-se criar um, dois ou todos os três juntos a partir do menu . Toda espécie de objeto (Caminhos, Formas, Transformadores e Estilos) tem um menu acima de sua lista de elementos, oferecendo vários comandos. Todo elemento tem certas opções que são definidas na visão de .
 Caminho
Caminho
Um caminho consiste de diversos pontos os quais são conectados com linhas ou curvas de Bezier. Para adicionar ou alterar pontos, certifique-se de que o caminho esteja selecionado na lista de caminhos.
Simplesmente clicar na tela definirá o primeiro ponto. Enquanto estiver definindo um ponto, decida se a linha resultante será reta ou curva: um simples clicar e soltar produz uma linha reta, segurar o botão do mouse e movê-lo irá arrastar as alças de uma curva de Bezier. Naturalmente, pode-se também alterá-lo mais tarde.

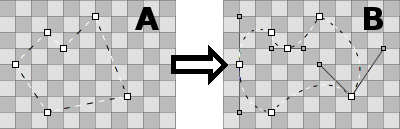
Para ir de "A" para "B", transforme alguns pontos de pontos de ângulo para pontos de curva. O que é feito apertando ALT enquanto clica em um ponto e arrasta suas alças. Isto resulta em um Bezier simétrico: a segunda alça segue o movimento da outra. Se necessita mover as alças independentemente, novamente clique e arraste uma alça Bezier enquanto aperta ALT.
Inversamente, para fazer de um Bezier umponto de ângulo, aperte ALT e clique em um ponto.
Para mover um ponto, simplesmente clique nele e arraste. Para selecionar mais de um ponto, aperte SHIFT e desenhe um retângulo de seleção. Pontos selecionados são marcados com uma borda vermelha ao invés do preto usual.
Para inserir um ponto num caminho, clique na linha de conexão entre dois pontos.
Pontos selecionados são eliminados pressionando DEL ou clicando em qualquer ponto enquanto aperta CTRL.
O ponteiro do mouse indica o modo atual:
| Mover ponto(s) | Inserir ponto | Adicionar ponto | Eliminar ponto CTRL |
Ângulo↔Bezier ALT |
Selecionar pontos SHIFT |
Pode-se convocar um menu de contexto ao clicar com o botão direito do mouse em um ponto ou em uma seleção de pontos:
| ALT A | Seleciona todos os pontos do caminho atual. | |
| T | Põe todos os pontos selecionados em uma caixa de transformação, então pode-se mover, redimensionar e rodá-los juntos. Ele trabalha apenas com formas, descritas mais adiante. | |
| Divide pontos selecionados em dois, um acima do outro. | ||
| Gira pontos selecionados em 180º. Apenas surte efeito em pontos Bezier. | ||
| DEL | Elimina pontos selecionados. |
Menu Caminho
O menu oferece umas poucas entradas óbvias para e ou para ou uma caminho. Aqui estão algumas outras que podem necessitar de um pouco mais de explicação:
| Se seu caminho não está "fechado" (veja Propriedade de Caminho abaixo), um clique na tela sempre cria um novo ponto, conectando-o com o último. "Reverter" irá, ao invés disso, reverter esta ordem e seu novo ponto será conectado ponto inicial. | ||
| Muito útil com SVGs importados, esta função removerá pontos redundantes. | ||
| ALT R | Na prática, isto gira a abertura de um caminho. É visualizado melhor quando utilizando um caminho não fechado com um estilo e uma forma com um transformador de linha. Agora, se seu caminho parece com um ⊂ ele girará desta forma: ⊂ ∩ ⊃ ∪. | |
| ALT SHIFT R | Faz o mesmo na direção contrária. |
Propriedades do Caminho
na parte inferior esquerda da janela oferecem todas as definições disponíveis do objeto atualmente selecionado. Uma caminha possui apenas duas: um e se ela está ou não.
 Forma
Forma
Uma forma agrupa um ou mais caminhos com um estilo. Na prática, é o objeto que realmente se vê na tela. O agrupamento é feito com as caixas de seleção na frente dos caminhos e estilos: Apenas selecione sua forma e selecione o(s) caminho(s) desejado(s) e um estilo.
Uma forma define como um caminho e estilo é aplicado, por exemplo se o objeto é preenchido ou apenas contornado (o que é feito pelos Transformadores utilizados na forma, veremos isso mais tarde). Além disso, uma forma pode ser movida, rotacionada ou redimensionada sem mexer no caminho utilizado. Assim, pode-se reutilizar e obter formas diferentes, embora relacionadas.

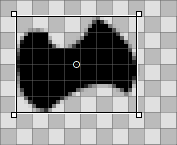
Quando uma forma é selecionada de uma lista, um retângulo é desenhado ao redor dela. Dependendo de onde exatamente o segura, a forma é movida, redimensionada ou rotacionada ao redor de um ponto em seu centro, o qual pode ser movido. Segurar SHIFT irá travar a direção enquanto move, limita a rotação a ângulos de 45° e restringe a taxa de amostragem enquanto redimensiona. O ponteiro do mouse novamente indica o modo atual:
| Mover | Redimensionar | Rotacionar | Mover ponto de rotação |
As formas ficam no topo umas das outras, cada qual em sua própria camada, caso deseje. Para reordená-los, arraste e solte suas entradas para uma diferente posição na lista.
Menu Forma
O menu oferece a já mencionada possibilidade de e de ou uma forma. Então, existe:
| Reverte todas as transformações de deslocamento, redimensionamento e rotação que tenham sido aplicadas à forma. | ||
| Quando se transforma uma forma, seu(s) caminho(s) atribuído(s) permanece(m) em sua(s) posição(ões) original(is). Isto pode ser proposital; talvez mais de uma forma esteja utilizando aquele caminho, talvez você intencionalmente usou para definir os pontos em bordas com precisão de pixel. Se não, "Congelar transformação" irá plicar a transformação de forma atual para o(s) caminho(s) atribuído(s). Um futuro "Desfazer transformação" irá então voltar a este novo estado. |
Propriedades de Forma
Além de um , a visão de para uma forma tem estas opções:
| Mínimo Nível de Detalhe | ||
| Máximo Nível de Detalhe |
Nível de Detalhe (LOD)
| 16x16 | 32x32 | 64x64 |
Viu como não existem números na versão 16px do ícone BeVexed? isto é feito com a definição de "Nível de Detalhe" de suas formas.
Com o LOD controla-se a visibilidade de uma forma dependendo de seu tamanho. Daquela maneira, pode-se deixar de lado detalhes de um ícone que parecem bons num ícone maior, mas talvez nem tento em sua versão menor.
Eis como ele funciona: Um LOD de 1.0 é definido como um ícone de tamanho 64px. Para obter o LOD de um tamanho de ícone em particular simplesmente divida-o por 64, por exemplo um ícone de 16px tem um LOD de 16/64 = 0.25. Uma forma não será visível abaixo do seu e acima do seu .
Então, se definir um de uma forma para 0.0 e o para 0.5, significa que a forma será apenas visível para tamanhos de ícone menores ou igual a 32px. Se quiser excluir o tamanho de ícone de 32px, tem que permanecer abaixo de 0.5, como 0.49.
O LOD não é apenas para deixar de fora formas de detalhes, mas também para, por exemplo, alterar a largura da linha em diferentes tamanhos, caso julgue necessário. Simplesmente duplique uma forma, faça suas alterações e defina ambas as definições de LOD para exibir também um ou outro. Aqui reside a única fonte de confusão potencial, quando involuntariamente sobrepor LODs de formas, e pensar porque em alguns tamanhos ambos são visíveis...
Por exemplo, se a Forma 1 era pra ser exibida abaixo de 48px e a Forma 2 a partir de 48px pra cima (LOD: 48/64 = 0.75):
| OK | Nada OK! | ||||
| Forma 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Forma 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 Estilo
Estilo
Um estilo pode também ser uma cor sólida ou algum tipo de gradiente.
Além das cores predefinidas em , pode-se criar suas próprias clicando na cor atual. Também, observe o botão deslizante sob o espectro de cores o qual define o canal alfa (transparência).

Crie rapidamente um novo estilo misturando suas cores e simplesmente arrastando e soltando-o dentro da lista de estilos.
Se for para um gradiente, defina o tipo (, , , ) e então defina as cores iniciais e finais. Isto é feito com um arrastar e soltar de um balde de cor dentro do respectivo indicador de cor sob o gradiente.
Naturalmente pode-se mover estes indicadores para alterar o gradiente ao seu gosto. Pode-se também inserir mais indicadores para adicionar mais cores pelo duplo clique no gradiente. Pressionar DEL remove o indicador selecionado.
Pode-se mover, redimensionar e rotacionar a caixa de representação de um gradiente na tela até ela atender suas necessidades. Isto funciona justo como nas formas.
Menu de Estilo
O menu oferece as entradas usuais para , ou um estilo e para .
Propriedades de Estilo
O é a única de um estilo.
 Transformador
Transformador
Uma forma pode ter Transformadores os quais alteram sua aparência. Os efeitos, contudo, são mais sutís que um caminhão se transformando em um robô de batalha...
Menu Adicionar Transformador
| Adiciona um contorno à forma. | ||
| Desenha o caminho de uma forma ao invés de preenchê-lo com um estilo. |
Dependendo do tipo de Transformador, obterá um conjunto diferente de propriedades.
Propriedades de Transformador
Além de um e a atual para o transformador, a visão de tem estas (dependendo do seu tipo, diferindo levemente) opções:
| Apenas Linhas. Define as ponteiras finais de uma linha: , ou . | ||
| Apenas no Contorno. Determina se o contorno está do lado de dentro ou do lado de fora do caminho. | ||
| Define como as linhas são unidas a um ponto: , ou . | ||
| apneas quando o acima é definido para "Mitra", esta definição influencia o visual da junção mitra. |
 Salvando um ícone
Salvando um ícone
Existe a sua já conhecida barra de menu no topo, , , . A utilização é totalmente auto-explicativa, portanto iremos apenas ver como salvar seu trabalho.
salvará num formato especial do Icon-O-Mático que retém informação como os nomes dos caminhos, formas e estilos. Estes serão removidos do ícone atual uma vez que seja exportado para o espaço de armazenamento. É uma boa ideia fazer uma cópia de segurança de seu trabalho, porque sem objetos nomeados, tudo é nomeado como "<path>/<shape>/<style>", o que torna tediosas alterações específicas.
abre uma caixa de diálogo salvar com um menu pop-up de formato de arquivo na base, oferecendo estas opções:
| HVIF | Formato de Ícone de Vetor do Haiku | |
| HVIF RDef | Salva como recurso utilizado por programadores | |
| código fonte HVIF | Salva como código fonte utilizado por programadores | |
| SVG | Salva como SVG | |
| PNG | Salva como um PNG de 64px de tamanho | |
| conjunto PNG | Salva como PNGs de 16, 32 e 64px de tamanho | |
| atributo BEOS:ICON | Escolhe um arquivo e define seu atributo de ícone diretamente | |
| atributo META:ICON | Escolhe um arquivo e anexa o ícone como meros metadados |
 Dicas & Truques
Dicas & Truques
Mantenha em mente umas poucas coisas quando trabalhar com o Icon-O-Mático e algumas dicas gerais para sua utilização:
Leia os Parâmetros para Ícones para aprender sobre importantes características dos ícones do Haiku, por exemplo perspectiva, cores e sombras.
Deve sempre tentar minimizar o uso de caminhos, aqueles que são mais custosos, racionalizando o tamanho do arquivo. Reutilize caminhos onde for possível e ao invés disso trabalhe com formas manipuladas e seus transformadores. O uso inteligente de gradientes também pode economizar espaço.
Onde for possível, deve ativar Alinhar à grade a partir do menu quando editar caminhos. Pontos de caminho alinhados com a grade de 64x64 pixels utiliza menos espaço de armazenamento. Também poderá obter o visual mais crespo se os pontos forem definidos nas bordas de pixel exatas. Por exemplo, é importante alinhar os contornos mais proeminentes com a grade de 16x16.
Confira a pré-visualização para ver se seu ícone ainda aparenta bem em 16x16. Poderá querer utilizar as definições de Nível De Detalhe descritas na seção Formas.
Existe um modo fácil para produzir letras, mesmo que o Icon-O-Mático não ofereça uma ferramenta. Apenas entre com o texto em um editor de texto como o StyledEdit, ajuste o tipo de fonte e o estilo e arraste e solte ou copie e cole o texto selecionado dentro do Icon-O-Mático. Isto criará os caminhos e formas relacionados.
Se atribuir mais de um caminho a uma forma, suas áreas sobrepostas serão canceladas uma pela outra. Quando um caminho está completamente dentro de outro, ele cria praticamente um buraco na forma resultante.
Pode-se aproximar e afastar da tela com a roda do mouse. O panning é feito também clicando e arrastando com o botão do meio do mouse ou com um clique com o botão esquerdo e arrastar enquanto segura a tecla de ESPAÇO.
 Português (Brazil)
Português (Brazil) Français
Français Deutsch
Deutsch Italiano
Italiano Русский
Русский Español
Español Svenska
Svenska 日本語
日本語 Українська
Українська 中文 [中文]
中文 [中文] Português
Português Suomi
Suomi Slovenčina
Slovenčina Magyar
Magyar Català
Català Polski
Polski English
English