| Index |
| BeOS Pixel- ./. Haiku Vektoricons Icons = Attribute Icon-Erstellung mit Icon-O-Matic Pfad Form Stil Transformator Über das Abspeichern Tipps & Tricks |
 Icon-O-Matic
Icon-O-Matic
| Deskbar: | ||
| Ort: | /boot/System/apps/Icon-O-Matic | |
| Einstellungen: | ~/Konfiguration/settings/Icon-O-Matic |
Erst ein paar allgemeine Worte zu Icons in Haiku, bevor es um deren Erstellung geht.
 BeOS Pixelgraphik im Vergleich zu Haiku Vektoricons
BeOS Pixelgraphik im Vergleich zu Haiku Vektoricons
Im Gegensatz zum BeOS verwendet Haiku vektor-basierte an Stelle von pixel-basierten Icons. Für diesen Zweck wurde ein eigenes "Haiku Vector Icon Format" (HVIF) entwickelt, das für eine kleine Dateigröße und schnelle Anzeige optimiert ist. Aus diesem Grund sind Haiku Icons normalerweise erheblich kleiner als ein Pixelbild oder das weit verbreiteten SVG-Format. Ebenso sind Haiku Icons nicht wie im BeOS auf 256 Farben (8bit Palette) beschränkt.
Als Beispiel, das Icon vom Terminal:
| Pixel | SVG | HVIF |
| 1,024 byte + 256 byte | 7,192 byte | 768 byte |
Anzumerken ist, dass im BeOS immer zwei Versionen eines Icons (16x16 und 32x32 Pixel) verwendet wurden, um sowohl in der Listen- als auch in der Icon-Darstellung gut auszusehen.
Dieser Trick ist bei Vektoricons nicht mehr nötig. Diese sind nicht nur lediglich einige hundert Bytes groß, sie skalieren auch viel besser als Pixel-Icons. (Anmerkung: da das BeOS nur zwei verschiedene Icon-Einstellungen hatte - 16x16 und 32x32 - war das Problem der Skalierung nicht so ausschlaggebend.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Pixel |  |
 | ||
| Vektor |  |
 |
 Icons sind Attribute
Icons sind Attribute
Icons werden als Attribut mit der jeweiligen Datei gespeichert. Nicht jede Datei muss allerdings so ein Attribut besitzen, um in einem Tracker-Fenster mit einem Icon dargestellt zu werden. Dateien, die kein eigenes Icon besitzen, erben das Icon ihres Dateityps. Das Icon für einen Dateityp lässt sich global mit Dateitypen in den Einstellungen ändern. Das spezielle Icon einer einzelnen Datei wird mit dem FileType Add-On im Kontextmenü zu dieser Datei geändert. Mehr dazu im Kapitel Dateitypen.
 Icon-Erstellung mit Icon-O-Matic
Icon-Erstellung mit Icon-O-Matic
Icon-O-Matic ist der Icon-Editor unter Haiku. Die damit erstellten Icons können im Haiku-eigenen Format HVIF, als SVG oder PNG abgespeichert werden. Darüber hinaus ist es auch möglich, das Icon direkt als Attribut an eine bestehende Datei anzuhängen oder es als Ressource, beziehungsweise Quelldatei für Programmierer bereit zu stellen. Da Icon-O-Matic speziell für das Format HVIF entwickelt wurde, kann man an der Arbeitsweise ein wenig die Struktur des HVIF Formats erkennen.
Im Gegensatz zu anderen Vektorgraphik-Programmen werden hier keine separaten Objekte erstellt, die jeweils ihre eigene Sammlung an Eigenschaften, wie Pfad, Strichstärke oder Farbe haben. Die einzelnen Objekte ("shapes") werden vielmehr aus mehrfach genutzten Pfaden ("paths") und Farben ("styles") zusammengesetzt und mit Eigenschaften ("properties") versehen. Dieses Wiederverwenden einzelner Elemente ist eines der Geheimnisse von HVIFs Effizienz. Auch wenn es dem Icon-Designer etwas mehr abverlangt, gibt es doch einige Vorteile, die für diesen Ansatz sprechen.
So können beispielsweise durch das Wiederverwenden eines Pfads mehrere Objekte gleichzeitig geändert werden. Besonders deutlich wird das beim Schattenwurf eines Objekts. Durch die Änderung des gemeinsamen Pfads, wird gleichzeitig zum Objekt auch dessen durch eine leichte Verzerrung erzeugte Schatten mitgeändert.
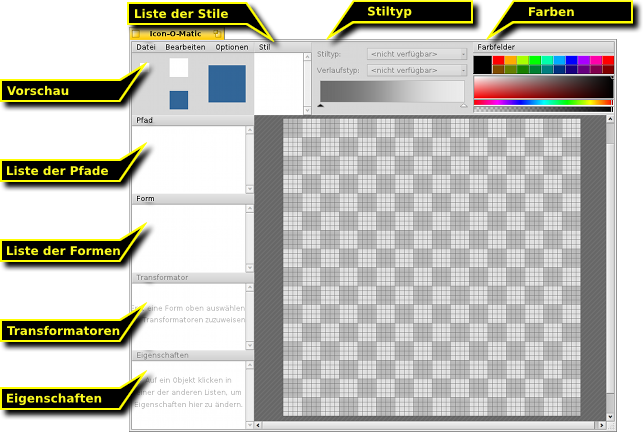
Ein kurzer Überblick über das Programmfenster von Icon-O-Matic:

Um ein sichtbares Objekt auf der Zeichenfläche zu erstellen, benötigt man eine Form mit einem Pfad und einem Stil. Der Einfachheit halber kann man eines davon, zwei oder alle drei Teile gleichzeitig aus dem Menü heraus erstellen. Zu jedem Objekt (Pfad, Form, Transformator oder Stil) existiert ein Befehlsmenü über dessen Elementliste. Darüber hinaus besitzt jedes Element noch spezielle Eigenschaften, die unter gesetzt werden können.
 Pfad
Pfad
Ein Pfad besteht aus mehreren Punkten, die durch eine Linie oder einer Bezier-Kurve miteinander verbunden sind. Um einzelne Punkte ändern oder hinzufügen zu können, muss der entsprechende Pfad in der Pfadliste links ausgewählt sein.
Ein Klick in die Zeichenfläche setzt den ersten Punkt eines Pfads. Dabei lässt sich auch gleich festlegen, ob es sich bei dem Pfad um eine Linie oder eine Kurve handeln soll: ein einfacher Klick erzeugt eine gerade Linie; wird die Taste gehalten und die Maus bewegt, erscheinen die typischen Greifer für Bezier-Kurven. Natürlich kann der Pfad auch noch nachträglich von einer Linie zur Kurve oder andersrum geändert werden.

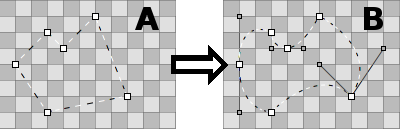
Um von Bild "A" zu Bild "B" zu kommen, müssen einige Eckpunkte der Linie zu Kurvenpunkten umgewandelt werden. Dazu wird beim Klick auf einen Punkt die ALT Taste gehalten und dabei die Maus bewegt, damit die Bezier-Greifer erscheinen. Hierdurch ergibt sich eine symmetrische Bezier-Kurve: beide Greifer sind fest miteinander verbunden. Wenn man nur einen der beiden verändern möchte, muss man wieder ALT drücken während man einen Greifer bewegt.
Umgekehrt kann man einen Kurvenpunkt in einen Eckpunkt verwandeln, indem man ihn bei gedrückter ALT Taste anklickt.
Durch Klicken und Ziehen kann ein Punkt verschoben werden. Um mehrere Punkte gleichzeitig auszuwählen, zieht man bei gedrückter SHIFT Taste einen entsprechenden Auswahlrahmen auf. Ausgewählte Punkte erscheinen mit einem roten statt dem normal schwarzen Umriss.
Ein weiterer Punkt wird in einem Pfad eingefügt, indem man auf die Verbindungslinie zwischen zwei Punkten klickt.
Ausgewählte Punkte lassen sich mit ENTF entfernen; alternativ kann auch ein nicht ausgewählter Punkt durch einen Klick bei gedrückter STRG Taste gelöscht werden.
Der Mauszeiger zeigt den aktuellen Bearbeitungsmodus:
| Punkt(e) bewegen | Punkt(e) einfügen | Punkt hinzufügen | Punkt löschen STRG |
Eck-Punkt ↔ Kurven-Punkt ALT |
Auswahlrechteck SHIFT |
Ein Rechtsklick auf einen Punkt (oder einer Auswahl von Punkten) zeigt ein Kontextmenü:
| ALT A | Wählt alle Punkte des aktuellen Pfads aus. | |
| T | Um alle ausgewählten Punkte wird ein Rahmen gelegt, um sie zusammen bewegen, in der Größe verändern oder drehen zu können. Das funktioniert genauso wie weiter unten bei "Shapes" beschrieben. | |
| Teilt die ausgewählten Punkte in zwei Punkte auf, die übereinander liegen. | ||
| Dreht die ausgewählten Punkte um 180°. Das wirkt sich logischerweise nur bei Bezier-Punkten aus. | ||
| ENTF | Löscht die ausgewählten Punkte. |
Pfad Menü
Das Menü hat einige selbsterklärende Einträge: , , oder . Andere benötigen ein paar Worte der Erklärung:
| Wenn der Pfad nicht "geschlossen" ist (siehe weiter unten: Pfad Eigenschaften), wird ein neuer Punkt mit dem zuletzt gesetzten Punkt verbunden. Durch "Umkehren" wird der neue Punkt mit dem ursprünglichen Startpunkt des Pfads verbunden. | ||
| Entfernt überflüssige Punkte (insbesondere beim Import von SVG-Graphiken hilfreich). | ||
| ALT R | Hierdurch wird sozusagen die Öffnung eines Pfads gedreht. Am deutlichsten wird das bei einem nicht geschlossenen Pfad mit einem zugewiesenen Style und Shape und einem Stroke Transformator. Wenn der Pfad diese Form hat ⊂, wird er folgendermaßen gedreht: ⊂ ∩ ⊃ ∪. | |
| ALT SHIFT R | Wie oben, nur links herum. |
Pfad Eigenschaften
Die links unten im Programmfenster bieten alle verfügbaren Einstellungen für das ausgewählte Objekt. Bei einem Pfad sind das: und ob er ist oder nicht.
 Form
Form
Eine Form weist einem oder mehreren Pfaden einen Stil zu. Dadurch wird der Pfad auf der Zeichenfläche auch tatsächlich sichtbar. Die Zuweisung erfolgt, indem man bei ausgewählter Form die entsprechenden Pfade und den Stil ankreuzt.
Eine Form definiert, wie ein Pfad oder ein Stil angewendet wird, beispielsweise ob ein Objekt gefüllt oder umrandet ist (hier spielt zusätzlich noch ein "Transformator" eine Rolle; hierzu weiter unten mehr). Eine Form kann auch bewegt, gedreht oder in ihrer Größe geändert werden, ohne den verwendeten Pfad verändern zu müssen. Somit ist es möglich, einen einzigen Pfad mehrfach zu verwenden und unterschiedliche, aber ähnliche Formen zu erhalten.

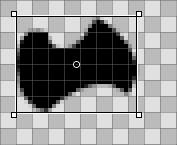
Wird eine Form aus der Liste ausgewählt, wird diese Form mit einem Rechteck umschlossen um sie hervorzuheben. Je nach dem, wo dieses Rechteck mit der Maus angefasst wird, kann man die Form verschieben, in der Größe verändern oder um den Mittelpunkt drehen, der selbst auch verschoben werden kann. Mittels der SHIFT-Taste kann man beim Verschieben die Richtung unveränderlich halten, beim Drehen 45°-Schritte festlegen und das Seitenverhältnis bei der Größenänderung beibehalten. Wie bereits bei der Bearbeitung des Pfads kann am Mauszeiger der aktuelle Bearbeitungsmodus abgelesen werden:
| Bewegen | Größe ändern | Drehen | Mittelpunkt verschieben |
Formen liegen - jede für sich in einer separaten Ebene - übereinander. Die Position in der Z-Achse (also welche Form über oder unter welcher liegt) wird über die Reihenfolge in der Liste aller Formen festgelegt. Hier kann eine Form mit der Maus nach oben oder unten gezogen werden.
Form Menü
Das Menü beinhaltet neben der bereits erwähnten Möglichkeit eine "leere" Form, eine Form zusammen mit einem Pfad, einem Stil oder beidem zu erstellen, also bzw. , sowie und noch:
| Alle Veränderungen an der Form (Größe, Verschieben, Drehen) werden zurückgesetzt. | ||
| Bei der Transformierung einer Form verbleiben die zugewiesenen Pfade an ihrer ursprünglichen Position. Das kann durchaus gewollt sein, so zum Beispiel, wenn mehrere Formen auf einen Pfad zurückgreifen oder man die Option "Am Raster ausrichten", also , aktiviert hat. Anderenfalls wird durch diesen Menüpunkt die Transformation auf die Pfade angewendet und ein zukünftiges "Transformation zurücksetzen" setzt auf diese neue Transformation zurück. |
Form Eigenschaften
Neben kann eine Form noch diese haben:
| Minimaler "Level of Detail" - also Detail-Grad. | ||
| Maximaler Detail-Grad |
Level of Detail (LOD)
| 16x16 | 32x32 | 64x64 |
Ein gutes Beispiel für den Detail-Grad ist das Icon von BeVexed.
Je nach dem, welche Icon-Größe im Tracker eingestellt ist, kann für jede Form festgelegt werden ob sie angezeigt wird, oder nicht. In diesem Beispiel wären die Zahlen bei 16x16 nicht mehr erkennbar und würden nur stören. Über den entsprechenden Wert beim Detail-Grad wurden sie ausgeblendet.
Der Wert für den "LOD" errechnet sich folgendermaßen: ein LOD von 1.00 ist für eine Icon-Größe von 64x64 festgelegt. Für andere Größen ist die Icon-Größe durch 64 zu teilen. So hat ein Icon der Größe 16x16 einen LOD von 16/64 = 0.25. Eine Form wird unterhalb seines , beziehungsweise überhalb seines nicht angezeigt.
Wenn man also den einer Form auf 0.0 und den auf 0.5 setzt, dann wird diese Form nur angezeigt, wenn die Icon-Größe im Tracker kleiner oder gleich 32x32 ist. Wenn sie bereits ab dieser Größe ausgeschlossen werden soll, muss ein Wert kleiner als 0.5 - beispielsweise 0.49 - eingegeben werden.
Der "LOD" kann nicht nur dafür verwendet werden, Formen ein- oder auszublenden, sondern unter anderem auch um Linien verschiedener Strichstärken zu verwenden: die Form duplizieren, am Duplikat die gewünschten Änderungen vornehmen und bei beiden den LOD so einstellen, dass entweder die eine oder die andere Form angezeigt wird. Hierbei ist aber darauf zu Achten, dass die Werte der jeweiligen Detail-Grade nicht überlappen! Sonst sind bei einer Icon-Größe beide Formen sichtbar...
Wenn zum Beispiel "Form 1" unterhalb 48x48 zu sehen sein soll und "Form 2" überhalb (LOD: 48/64 = 0.75):
| Richtig | Falsch | ||||
| Form 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Form 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 Stil
Stil
Ein Stil kann entweder eine Vollfarbe oder ein Farbverlauf sein.
Neben vordefinierten Farben der Farbpalette unter kann man auch seine eigene Farbe mischen. Der Regler unterhalb des Farbspektrums legt den Alpha-Kanal einer Farbe, also deren Transparenz, fest.

Ein neuer Stil kann auch erstellt werden, indem man zuerst die gewünschte Farbe wählt oder mischt und diese dann in die Stil-Liste zieht.
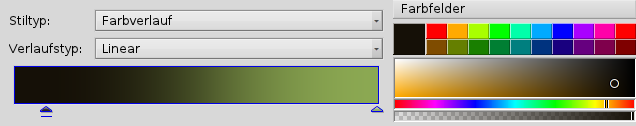
Wählt man als Stil einen Farbverlauf, kann man noch zwischen , , und wählen. Die Anfangs- und Endfarbe kann durch Ziehen aus der Farbübersicht auf den dreieckigen Marker gewählt werden.
Natürlich kann der Marker verschoben werden, um den Farbverlauf anzupassen. Zusätzliche Marker können durch Doppelklick in den Farbverlauf hinzugefügt werden. Mittels ENTF wird der ausgewählte (unterstrichene) Marker gelöscht.
Wie bei einer Form kann das Rechteck, dass den Gradient auf der Zeichenfläche repräsentiert, verschoben, gedreht oder in seiner Größe verändert werden.
Stil Menü
Das Menü enthält die Einträge , und , sowie .
Stil Eigenschaften
Der Eintrag ist der einzige im Menü eines Stils.
 Transformator
Transformator
Eine Form kann zusätzliche Transformatoren haben, die sein Erscheinungsbild verändern.
Transformator hinzufügen
| Fügt einen Umriss um die ausgewählte Form hinzu. | ||
| Die ausgewählte Form wird mit einem Strich gezeichnet, statt mit dem Stil gefüllt. |
Abhängig von der Art des Transformators erhält man unterschiedliche Eigenschaften.
Transformator Eigenschaften
Neben dem Namen und der Breite für den Transformator können unter den diese (je nach Art leicht unterschiedlichen) Einstellungen vorgenommen werden:
| (nur bei "Stroke") Definiert die Endpunkte einer Linie: - abgeflacht, - die Linienbreite wird auf die Linie als Abschluss-Quadrat aufgesetzt, oder , die Linie wird abgerundet. | ||
| (nur bei "Contour") Stellt sicher, dass Icon-O-Matic - insbesondere bei Pfaden, die sich selbst schneiden - die Kontur um einen Pfad immer außen anbringt. | ||
| Definiert, wie Linien an einem Punkt miteinander verbunden werden: (auf Gehrung), (abgerundet) oder (abgeschrägt). | ||
| nur wenn unter "Miter" ausgewählt wurde: diese Einstellung beeinflusst das Aussehen des Gehrungsschnittes. |
 Über das Abspeichern
Über das Abspeichern
Am oberen Rand des Fensters findet man die übliche Menüzeile. , und sind hinreichend selbsterklärend. Sehen wir uns stattdessen lieber die Möglichkeiten des Abspeicherns genauer an.
speichert die Datei im speziellen Format von Icon-O-Matic, das zusätzliche Informationen, wie den Namen von Pfaden, Formen oder Stilen, mit abspeichert. Diese Informationen gehen, um Speicherplatz zu sparen, verloren, wenn das Icon exportiert wird. Es empfiehlt sich, Entwürfe für eine spätere Verwendung in diesem Format zu speichern, da sonst alle Objekte ihren Namen verlieren und nur noch <path>, <shape>, respektive <style> heißen.
öffnet ein Dialogfenster zum Exportieren der Grafik. Das Dateiformat kann über ein Auswahlmenü unten im Dialogfeld bestimmt werden:
| HVIF | Haiku Vektor Icon Format | |
| HVIF RDef | Exportieren als Resource (wird von Programmierern verwendet) | |
| HVIF Quellcode | Exportieren als Quellcode (wird von Programmierern verwendet) | |
| SVG | Exportieren als SVG | |
| PNG | Exportieren als PNG in der Größe 64x64 Pixel | |
| PNG Satz | Exportieren als PNG in den Größen 16x16, 32x32 und 64x64 Pixel | |
| BEOS:ICON Attribut | Nach Auswahl einer Datei wird die Grafik direkt als Icon-Attribut dieser Datei zugewiesen | |
| META:ICON Attribut | Nach Auswahl einer Datei wird die Grafik als Icon (als Meta-Daten) dieser Datei zugewiesen |
 Tipps & Tricks
Tipps & Tricks
Ein paar Dinge, die man beherzigen sollte, wenn man Icon-O-Matic verwendet:
Die Icon Guidelines (englisch) enthalten wichtige Informationen zu Haiku Icons wie Perspektive, Farben und Schattenwurf.
Mit Pfaden sollte sparsam umgegangen werden, da sie am meisten Speicherplatz benötigen. Man sollte eher Formen bearbeiten und transformieren, um bereits bestehende Pfade wiederverwenden zu können. Ebenso kann die Verwendung von Gradienten Speicherplatz sparen.
So oft es möglich ist, sollte die Option "Am Gitter ausrichten" aus den aktiviert werden. Pfade, deren Punkte sich am 64x64 Pixel-Gitter der Zeichenfläche orientieren, benötigen weniger Speicherplatz. Darüber hinaus wirken die Icons auch schärfer. Wichtige Konturen sollten am besten am 16x16 Raster ausgerichtet werden.
Im Programmfenster ist oben links eine Vorschau des Icons in verschiedenen Auflösungen. Hier kann der sinnvolle Einsatz des Detail-Grads von Formen direkt überprüft werden.
Icon-O-Matic selbst enthält keine Möglichkeit, um Text einzufügen. Text kann jedoch nach Einstellung von Schriftart und Schriftschnitt in einem Texteditor - beispielsweise Texteditor - direkt auf die Zeichenfläche gezogen werden. Icon-O-Matic erstellt automatisch die entsprechenden Pfade und Formen.
Sind einer Form mehrere sich überschneidende Pfade zugewiesen, wird die Schnittfläche ausgeblendet. So ist es möglich, ein Loch in einer Fläche auszuschneiden.
Über das Mausrad kann die Zeichenfläche gezoomt werden. Zum Verschieben der Zeichenfläche wird die mittlere Maustaste verwendet, beziehungsweise per normalem Linksklick bei gedrückter LEERTASTE.
 Deutsch
Deutsch Français
Français Italiano
Italiano Русский
Русский Español
Español Svenska
Svenska 日本語
日本語 Українська
Українська 中文 [中文]
中文 [中文] Português
Português Suomi
Suomi Slovenčina
Slovenčina Magyar
Magyar Português (Brazil)
Português (Brazil) Català
Català English
English